ブログのアイキャッチ画像も5分で完成!
当ブログのアイキャッチ画像作成はCanvaを使用しています。
制作時間は大体約5分です。
数え切れないぐらいのテンプレートが用意されているので、
テーマに合ったテンプレートを選択して、準備していた画像やテキストを入れるだけです。
他の画像を作成するときにも同じ要領でできるので、今回の記事で覚えていれば便利です。
▼Canva
アイキャッチ画像の作成手順(テンプレート使用の場合)
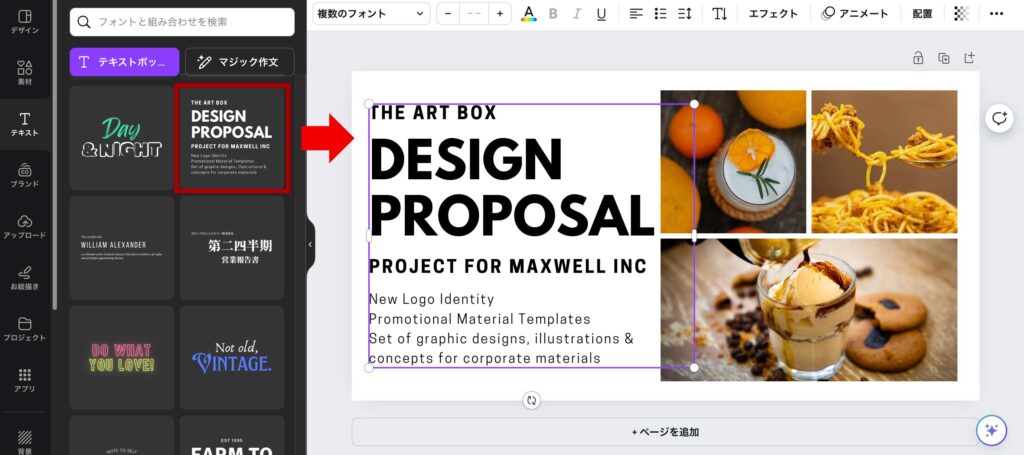
テンプレートを選択
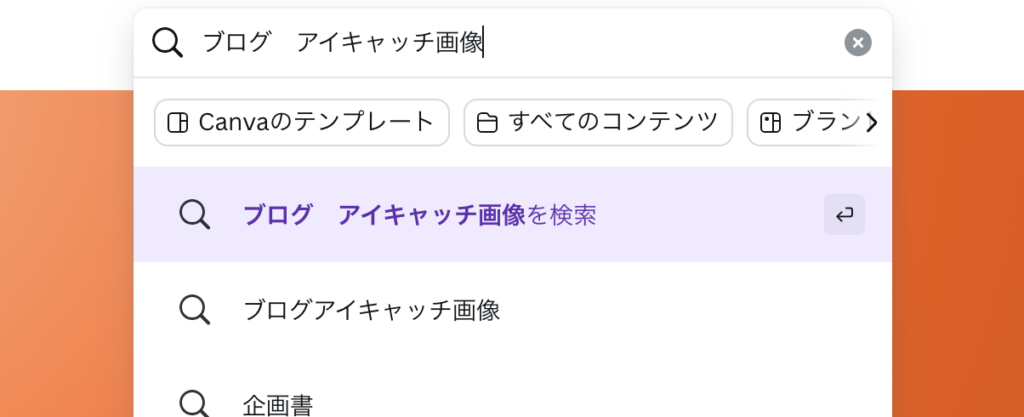
Canvaのトップページから「ブログ アイキャッチ画像」などでテンプレートを検索します。

数あるテンプレートの中から目的に合ったテンプレートを選択します。

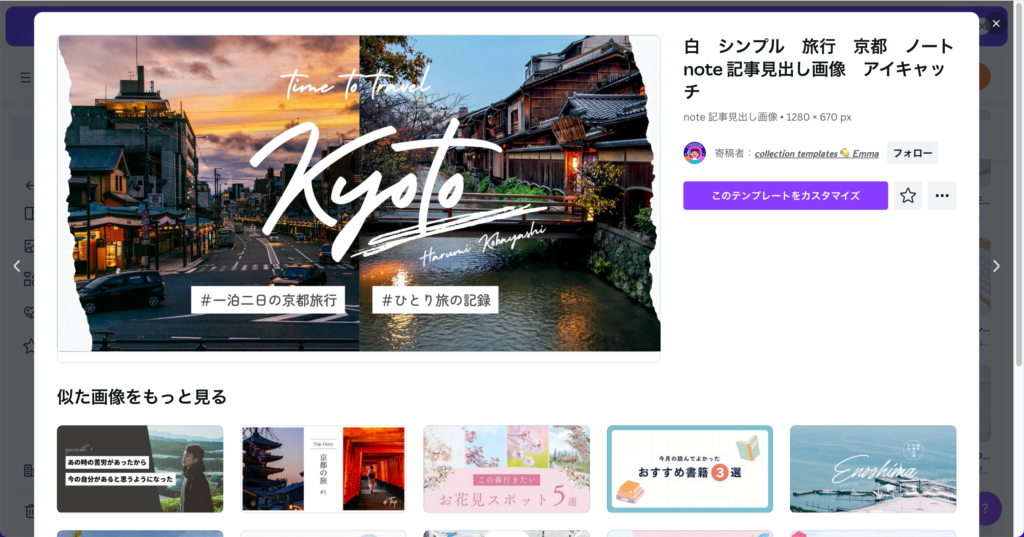
テンプレートが選択できたら画像右にある「このテンプレートをカスタマイズ」を選択します。

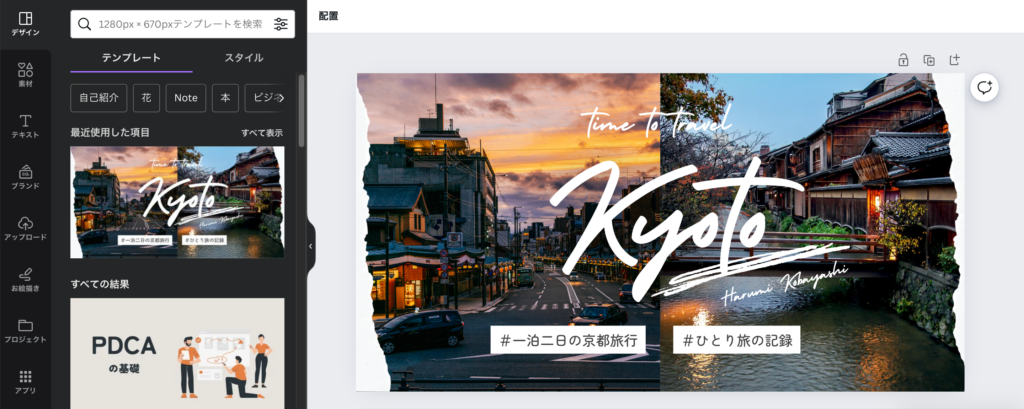
編集画面が開くので、必要に応じて「素材」や「アップロード」ツールを使用します。

準備していた画像素材をアップロード
カスタマイズ画面が開いたら、準備していた画像をアップロードします。
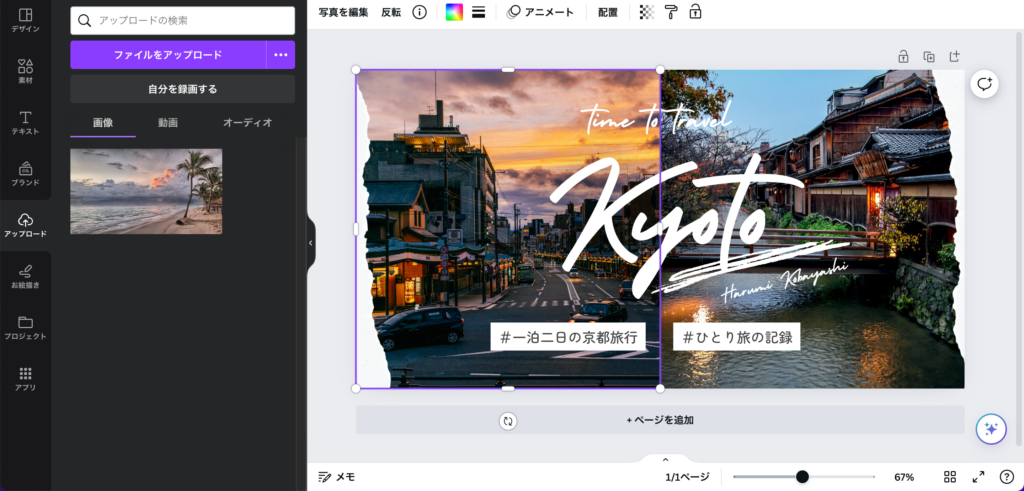
左横にあるツールバーの中から「アップロード」を選択。
「ファイルをアップロード」をクリックして、アップロードしたい素材を選択。
Canva内に画像素材がアップロードできました。

取り込んだ画像を調整
アップロードした画像をテンプレートの写真部分に合うようにドラッグして調整します。
画像素材をフレームにはめこむ方法は下記を参考にしてください。
- 画像をクリックして選択した状態にする
- ドラッグしてフレームにはまるところまで動かす

文章を編集
文章をテーマに沿ったものに変更します。必要であれば、フォントの変更をしてください。

完成した画像をダウンロードしてWordPressにアップロード
カスタマイズしたテンプレートの右上の「共有」ボタンを押して「ダウンロード」を選択。
必要なサイズを選択してダウンロードしたらアイキャッチ画像を設定したい記事にアップロードしてください。
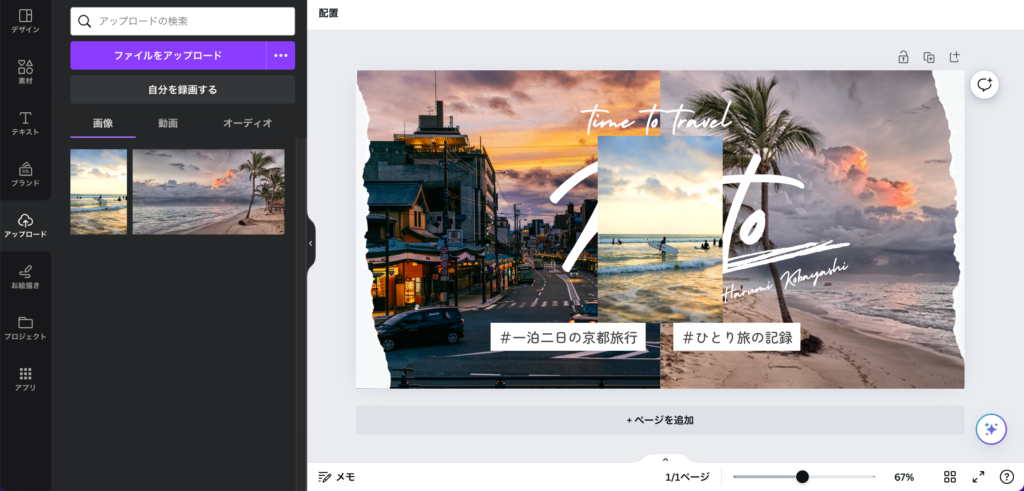
この記事で作成した画像です。
約3分ほどでこんなにオシャレな画像が出来れば、普段の作業がより効率化されますよね!ぜひ試してみてください。

テンプレートを使用せず作成する場合
テンプレートを使用したアイキャッチ画像作成はすごく簡単ですが、
自分のブログに掲載するときやSNS用の画像を準備するときは、
誰ともかぶらないオリジナリティのある画像を作成したい場合がありますよね。
オリジナリティのある画像を作成したい方に向けて、
テンプレートを使用せずに作成するアイキャッチ画像の作成方法も記載しておきます。
カスタムサイズから編集画面を開く
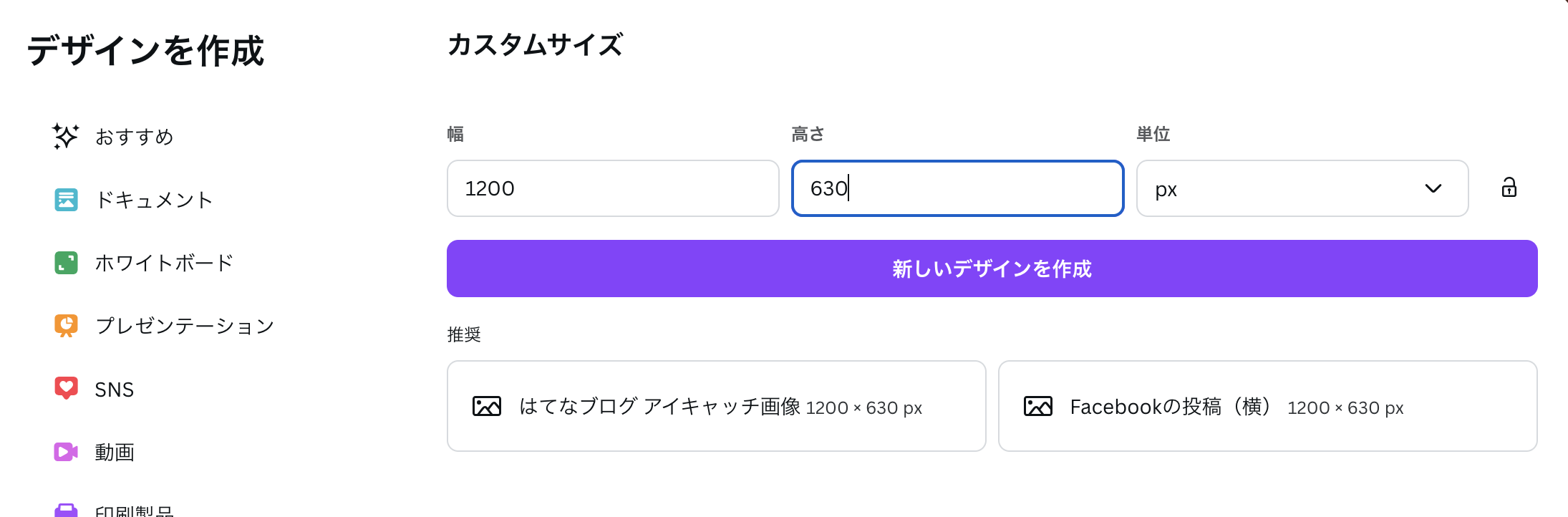
トップページの「カスタムサイズ」から作成したいサイズを入力します。

ブログのアイキャッチ画像のサイズは私の場合、基本的に1200×630pxで作成しています。
canvaで「ブログ アイキャッチ」と検索したときに出てくるテンプレートのサイズも恐らく1200×630pxが多いのではないかと思います。
カスタムサイズを入力して、編集画面が開くことを確認しましょう。

作りたいイメージが決まっていれば、サクサク素材を入力していきましょう。
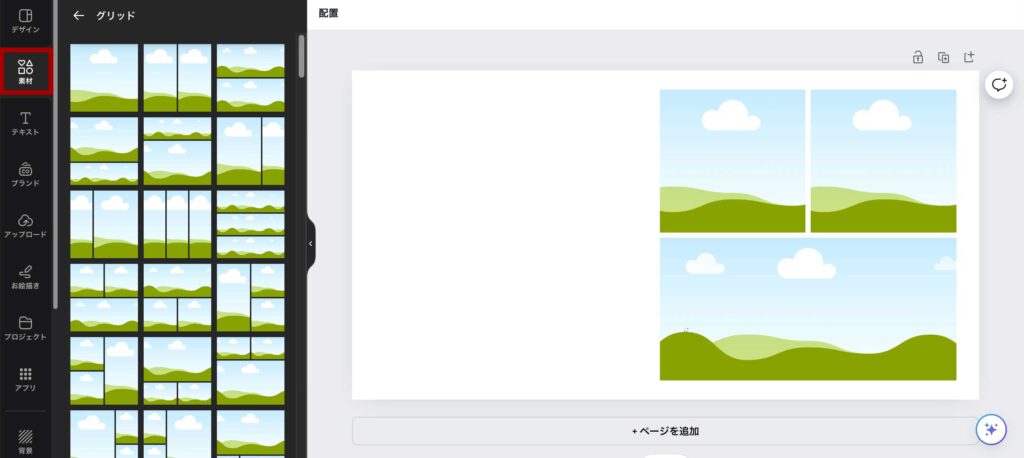
今回は写真素材をグリッドに合わせて挿入したいので、「素材」の中から「グリッド」を選択します。

お目当てのグリッド素材が決まったらクリックして編集画面に挿入します。
グリッドに合わせて写真を挿入(上述の「フレームに写真を入れる手順」を参考にしてください)

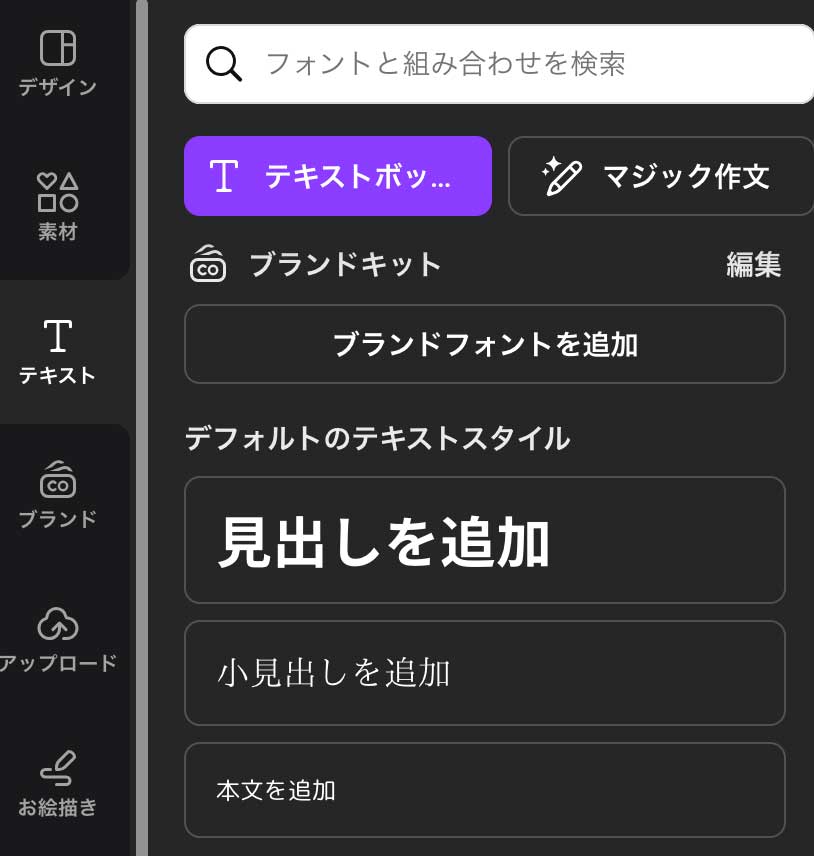
ここから文字の挿入をしていきます。「テキスト」のツールを選択して、使用したいフォント素材を選択します。
もちろん、いちから文字を入力してフォントやサイズを調整したい場合はそれでも構いません。


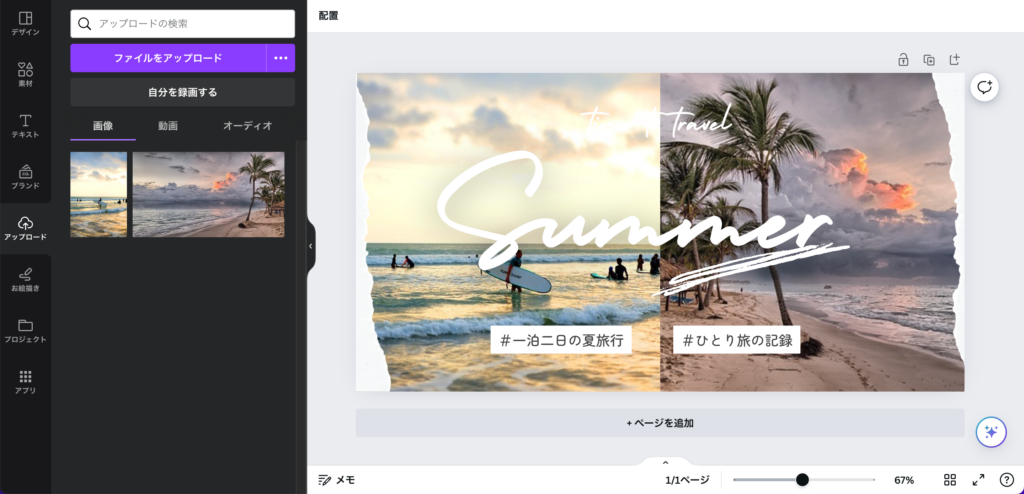
文字をブログテーマに合わせて編集します。

これだけでも十分なのですが、自分的に少し物足りない気がしたので枠をつけて、少し調整しました。

完成した画像がこちらになります。雰囲気いい感じだと思いませんか?!
皆さんもぜひオリジナリティのある画像をCanvaで作成して、SNSやブログなどで使用してみてください。





コメント