Canvaで文字の背景に色をつける方法
Canvaで文字に背景色をつける手順を記事にします。
下記の画像のようにする手順ですね。

とても簡単だし、覚えておけば色々なアレンジに使えるのでぜひ最後まで読んでくださいね。
▼Canva
文字に背景色をつける手順
テキストボックスを作成
まず、作成したいサイズの作成画面を選んで
文字を打ち込みます。
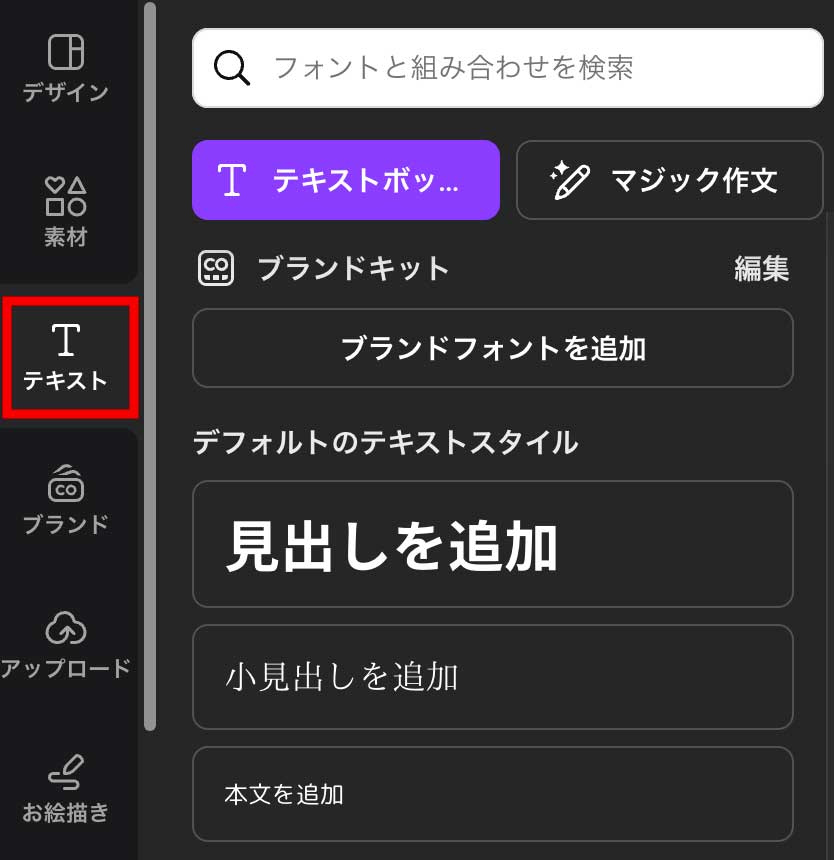
作成画面左側(パソコン版)に出てくるツールバーの中から「テキスト」を選択して、
「テキストスタイル」の中から打ち込みたい文字サイズを選んでクリックします。

今回は一番サイズの大きい「見出しを追加」を選択して、下記のように文字を打ち込みました。

背景色をつける
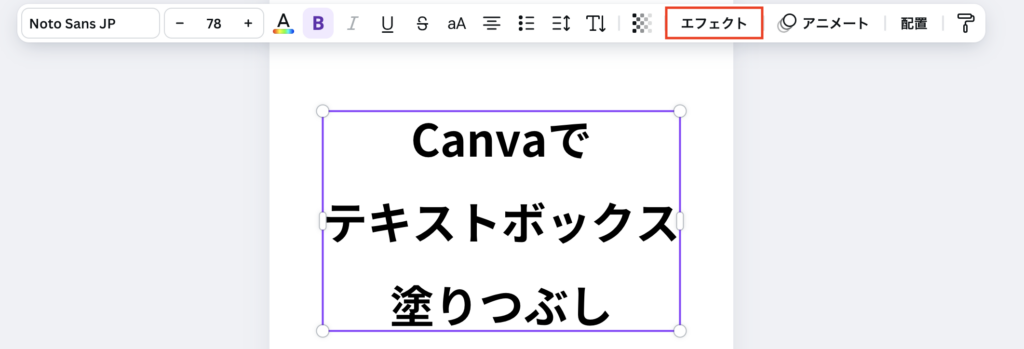
文字を打ち込んだら、テキストボックスを選択した状態で、
画面上部のツールバーの中から「エフェクト」を選択します。

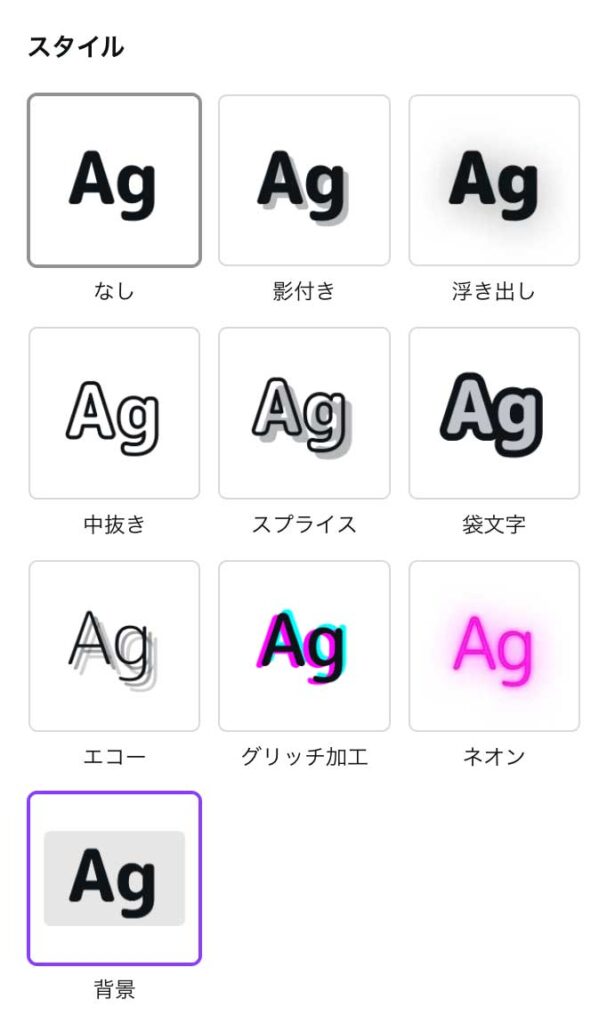
左側にエフェクトを選ぶ画面が出てくるので、その中から「背景」を選択します。

背景色の調整
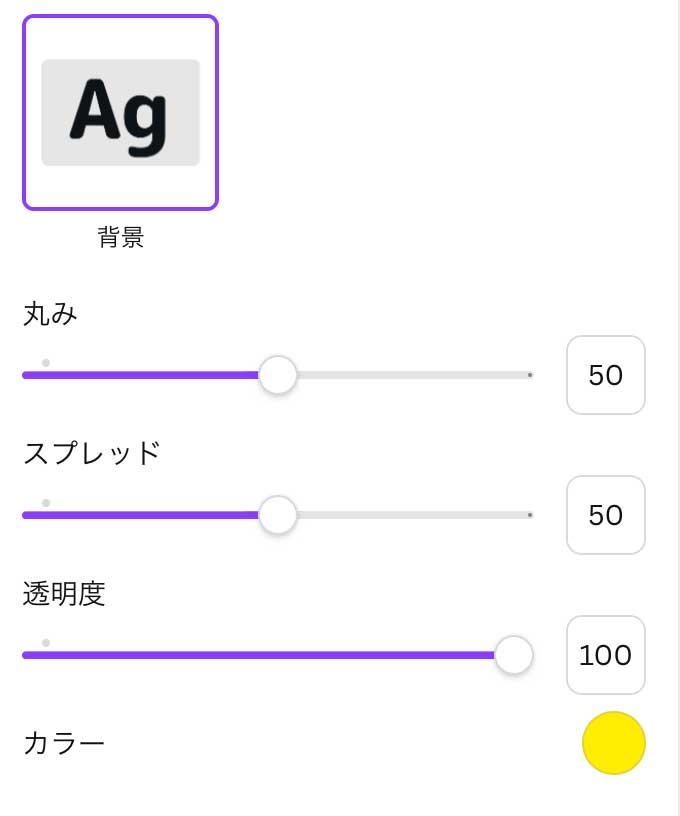
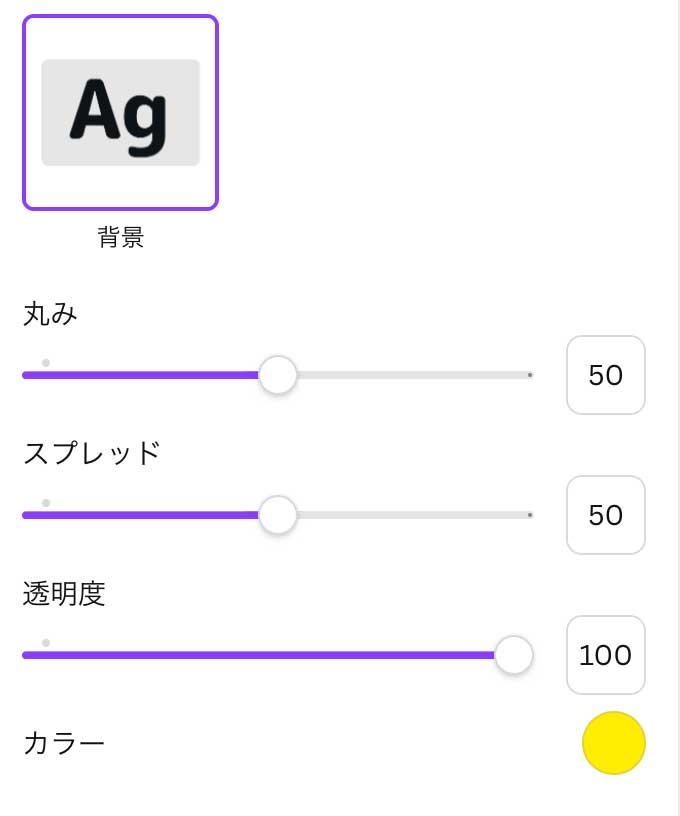
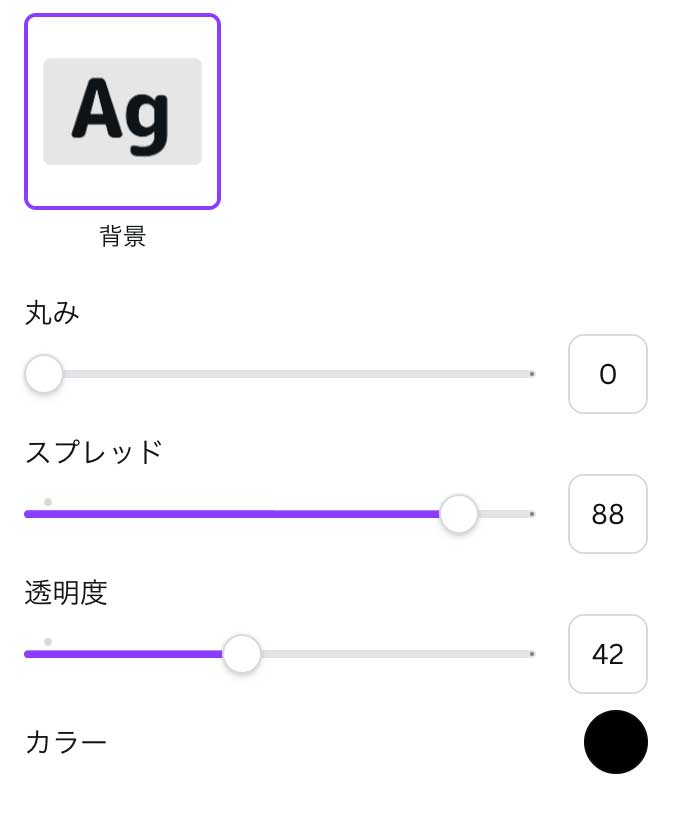
「背景」を選択したら、各種調整バーが出てくるのでデザインを見ながら調整していってください。

背景の調整バー説明
丸み:背景色の丸み(数字が大きいほど丸みが出る)
スプレッド:背景色の幅(数字が大きいほど幅が大きくなる)
透明度:背景色の透明度
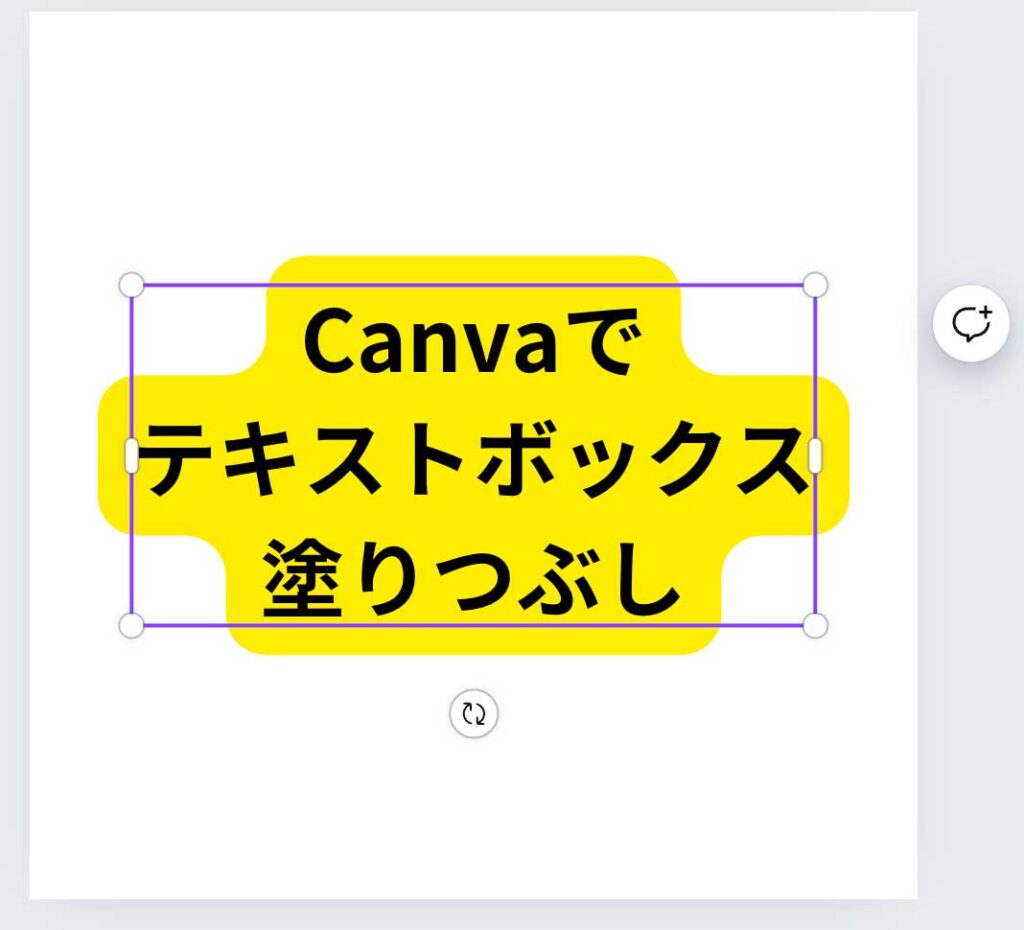
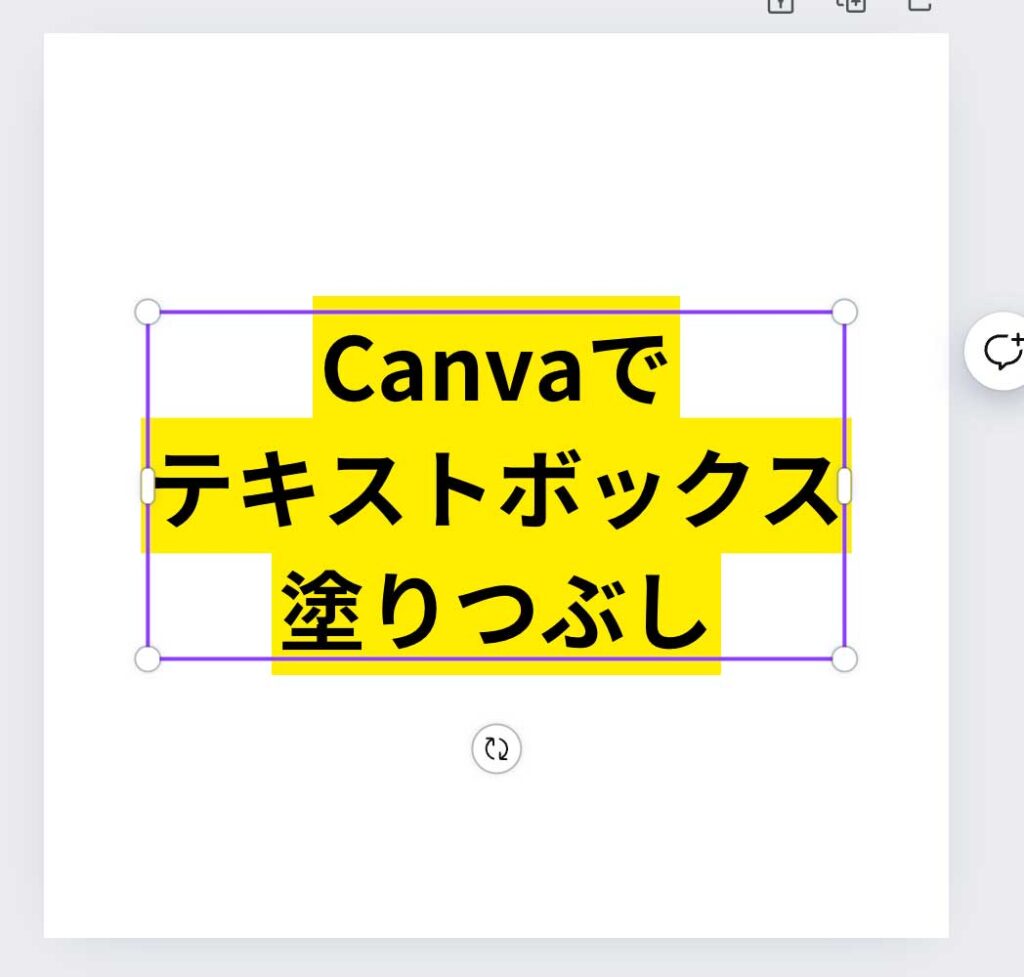
デフォルトだと下記のような背景色のつき方になります。

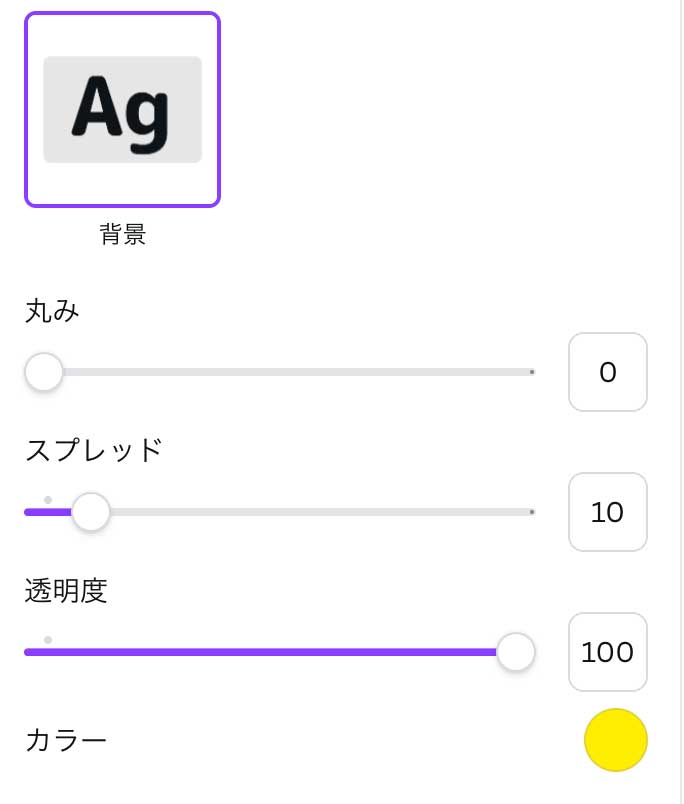
今回は丸みなしの背景色にしたかったので、下記のように調整しました。

上記の調整で下記のような背景色になりました。

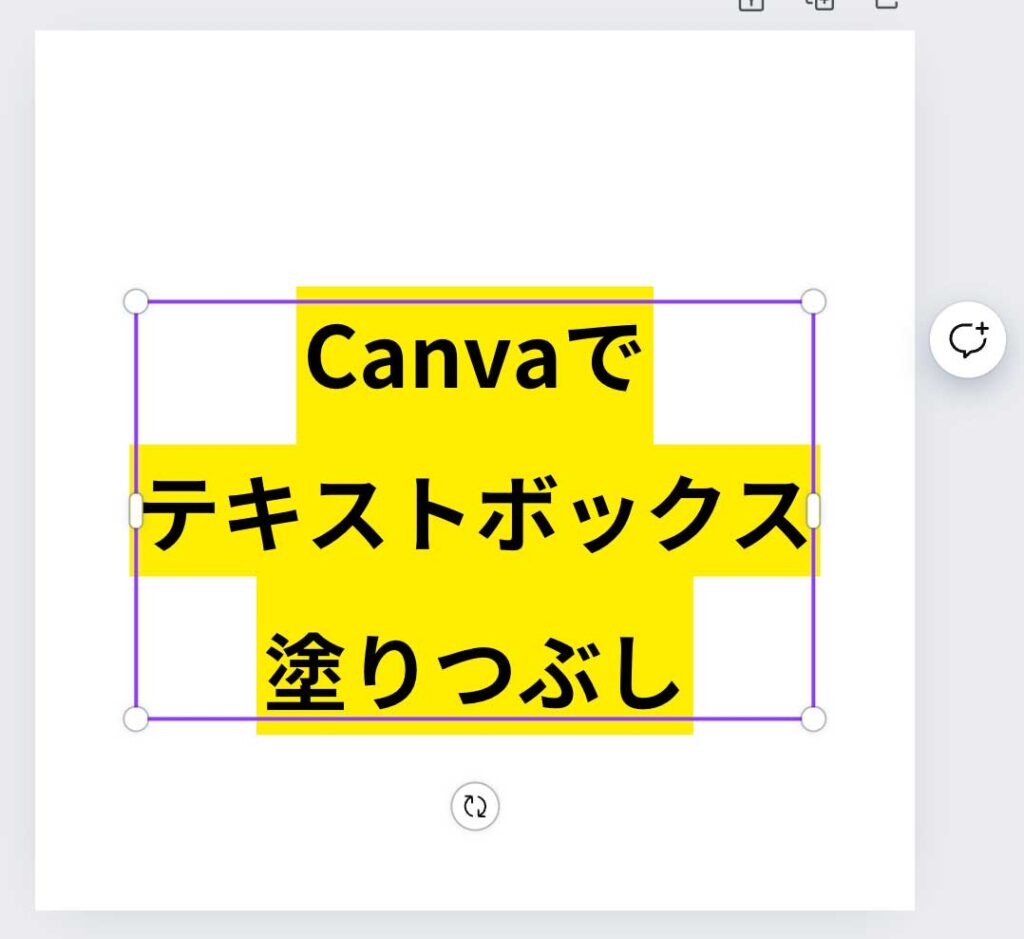
スプレッドをもう少し小さくしてみます。

下記のような背景色がつきました。

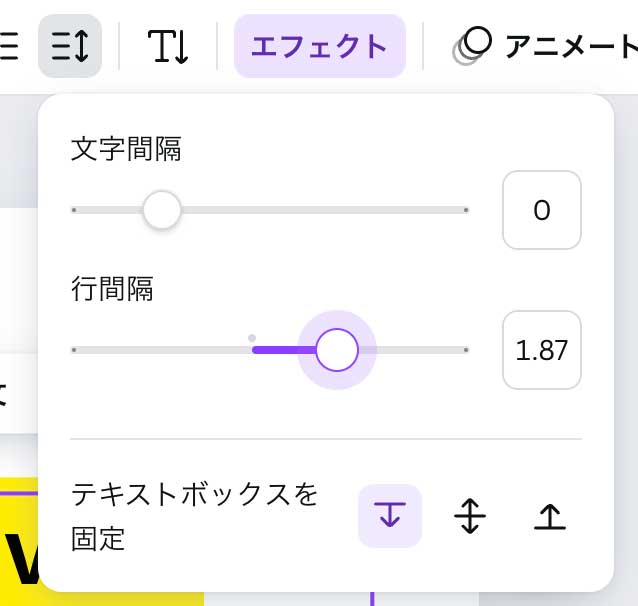
行間を調整
行間が詰まりすぎてるのが気になったので、上部ツールバーから「スペース」を選択して、
下記のように行間を調整しました。


完成形
簡単ですよね!完成形はこちら

テキストボックス背景色の応用編
写真の上に文字を載せたとき、文字が見えづらくて困ったことはありませんか?
そんなときに背景色を利用して、文字を見やすくする方法があります。
手順は上記で記載したものと同じで、色やスプレッドなどの調整をするだけです。
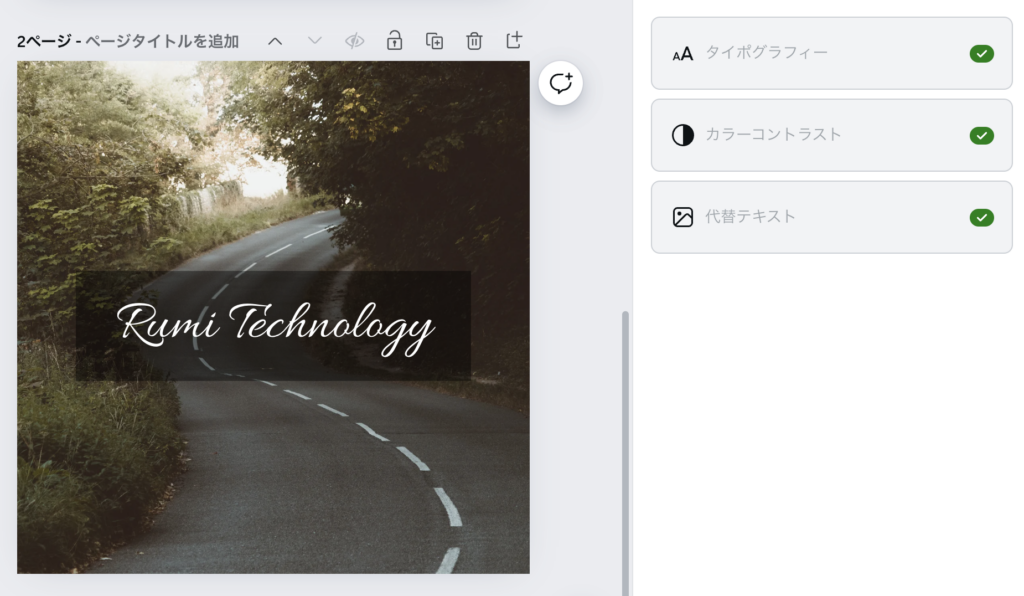
▼完成形はこちら

エフェクトの背景色調整バーの設定はこちら

Canvaは素敵な写真素材がたくさんありますが、文字が見えづらいと困りますよね。
図形の中から四角の図形を選んで文字の背景にする方法もありますが、
エフェクトで背景色をつける方が簡単です。
デザインのアクセシビリティチェックでも問題なしです!

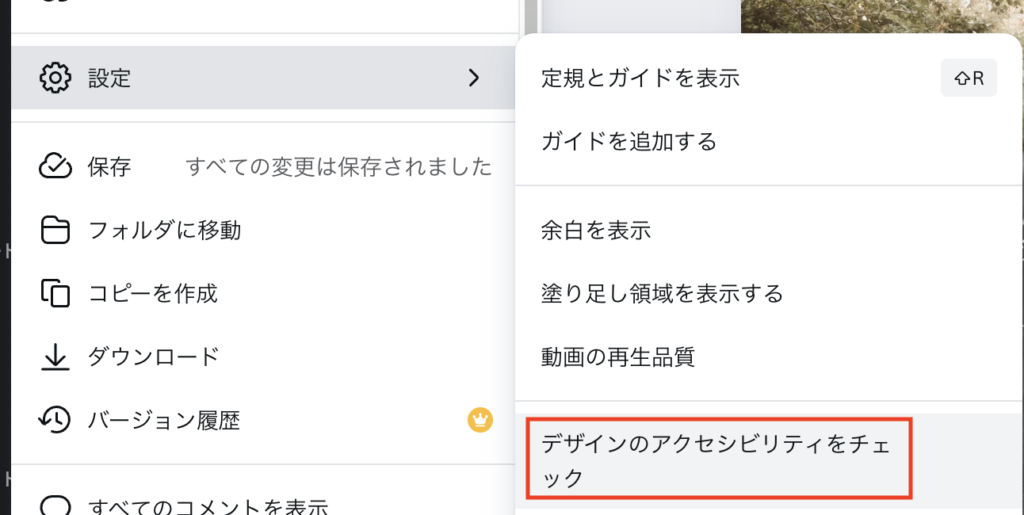
デザインのアクセシビリティチェックのやり方:
「ファイル」→「設定」→「デザインのアクセシビリティをチェック」を選択


タイポグラフィー:12 ptより小さいテキストだとチェックが入ります。
カラーコントラスト:テキストの色とその背景の色の差が近すぎる場合にチェックが入ります。
代替テキスト:画像の内容や意味を把握するための代替テキストが入ってない場合にチェックが入ります。
アクセシビリティの各項目の詳細はCanvaの公式サイトで紹介されていますので、そちらをご確認ください。




コメント