Canvaってなに?
「Canva」とは、オンラインでグラフィックデータを作成できるツールで、
デザイン経験のない非デザイナーでも簡単にグラフィックデータを作成できます。
▼Canva
SNS画像を作成する方法(インスタグラム)
今回はインスタグラムの投稿用画像を例として基本的な使い方をご紹介します。

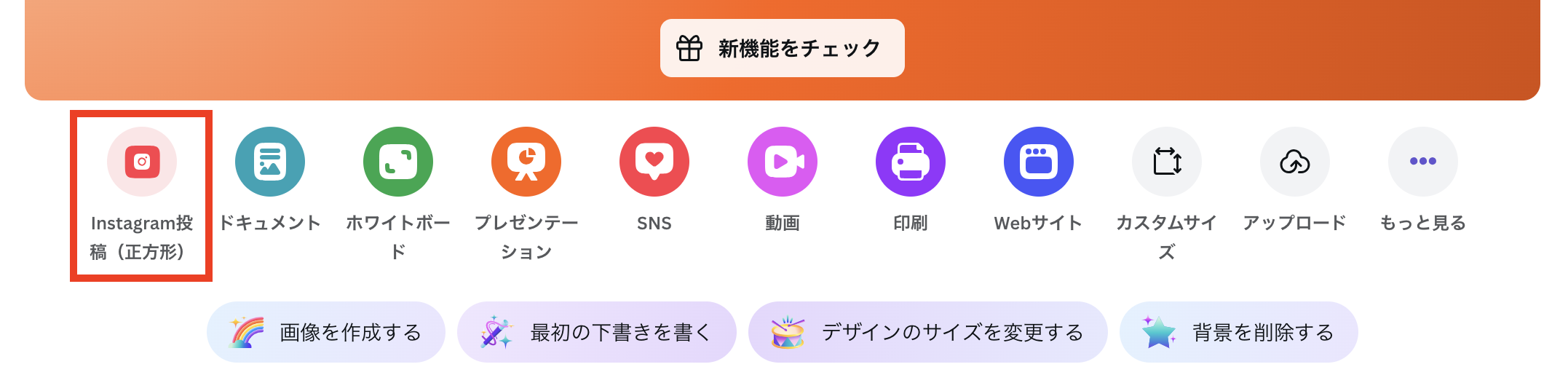
編集画面を開く

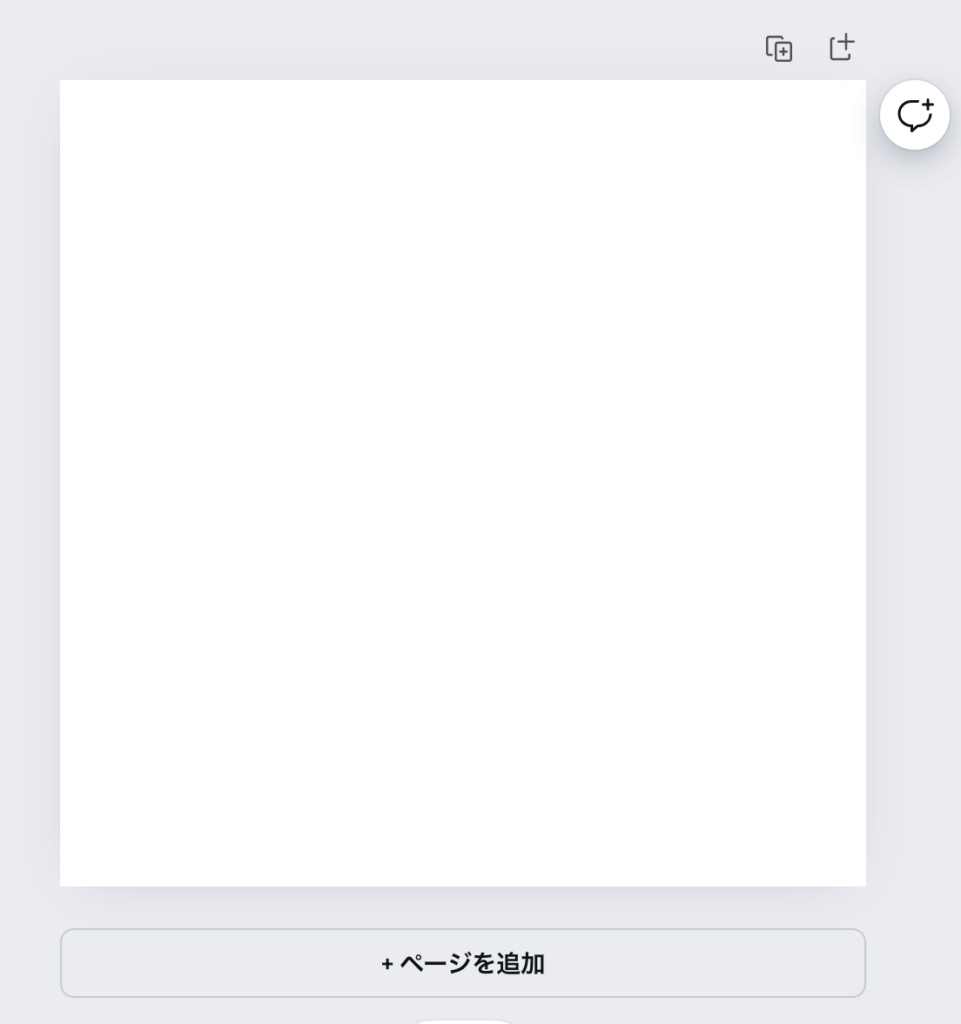
編集画面が開きました。

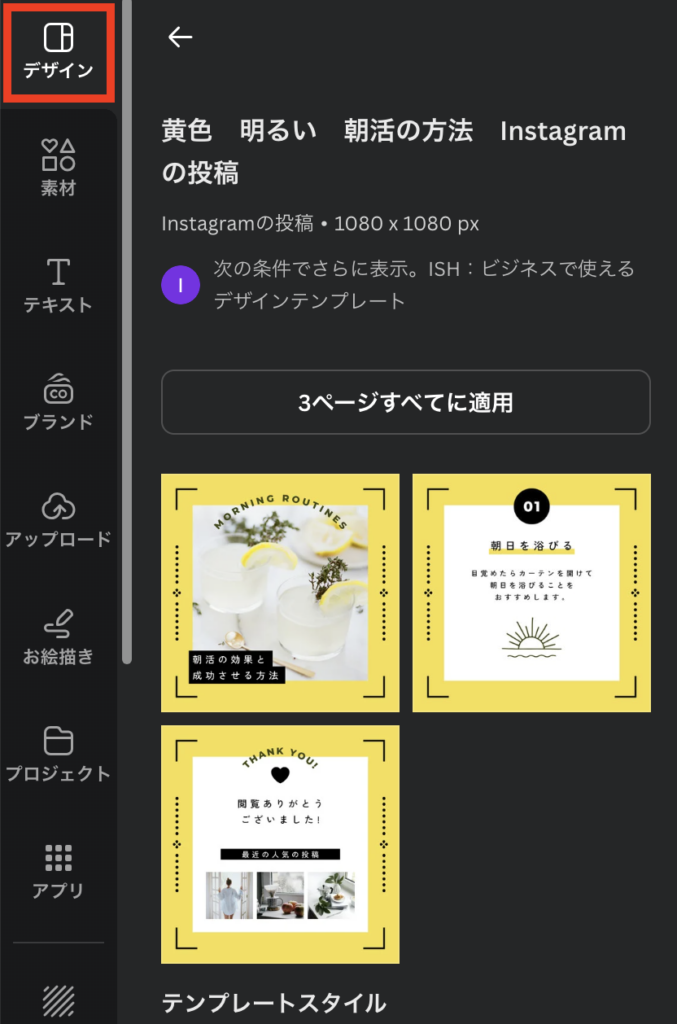
テンプレートを選択
左側ツールバーの中から「デザイン」を選択して、複数のテンプレートから使いたいテンプレートを選択します。
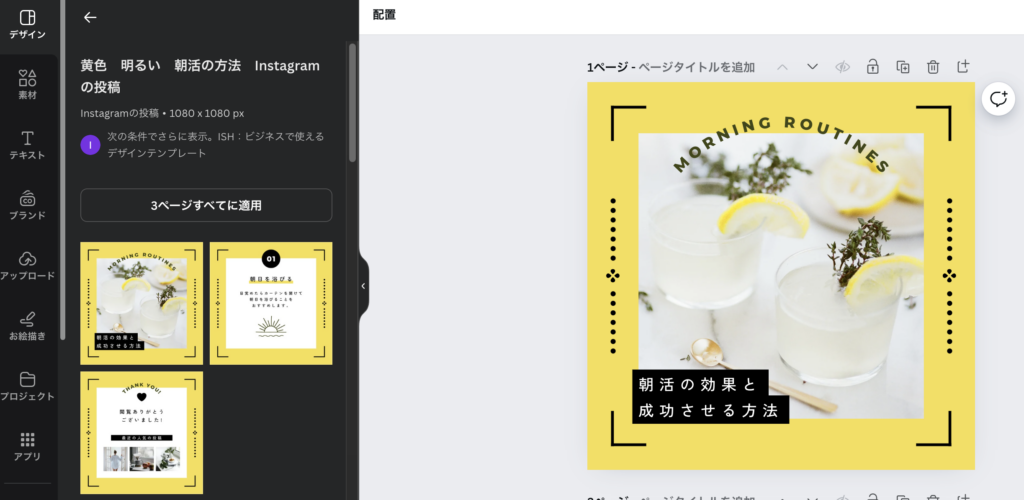
今回は下記のテンプレートを使用していきます。

使用するテンプレート自体に3ページ分のデザインが用意されています。
「3ページすべてに適用」をクリックすると、編集画面に3ページすべて適用されます。
もし1ページ分だけ適用させたい場合は、使いたい分だけクリックするようにしてください。
今回は1ページ分だけ選択しています。

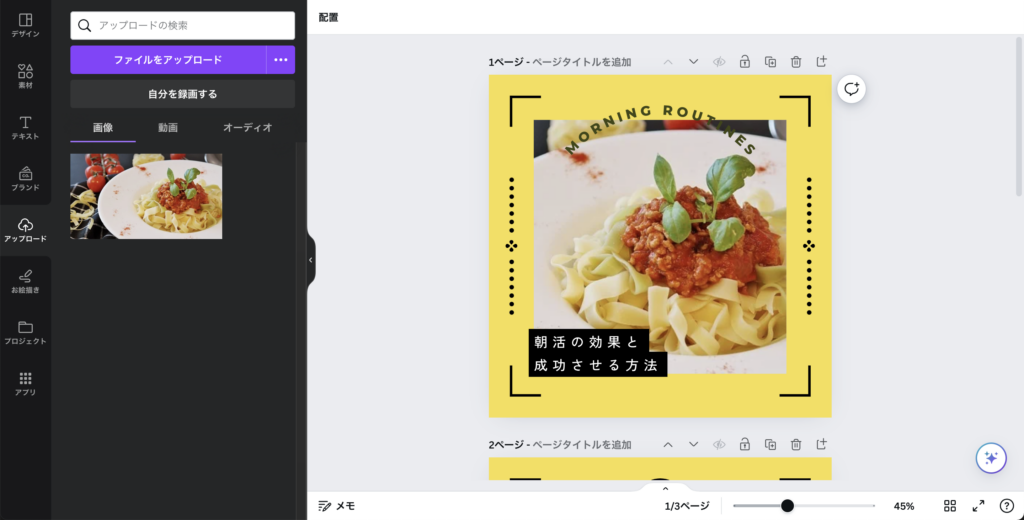
写真をアップロード
準備しておいた画像をアップロードします。
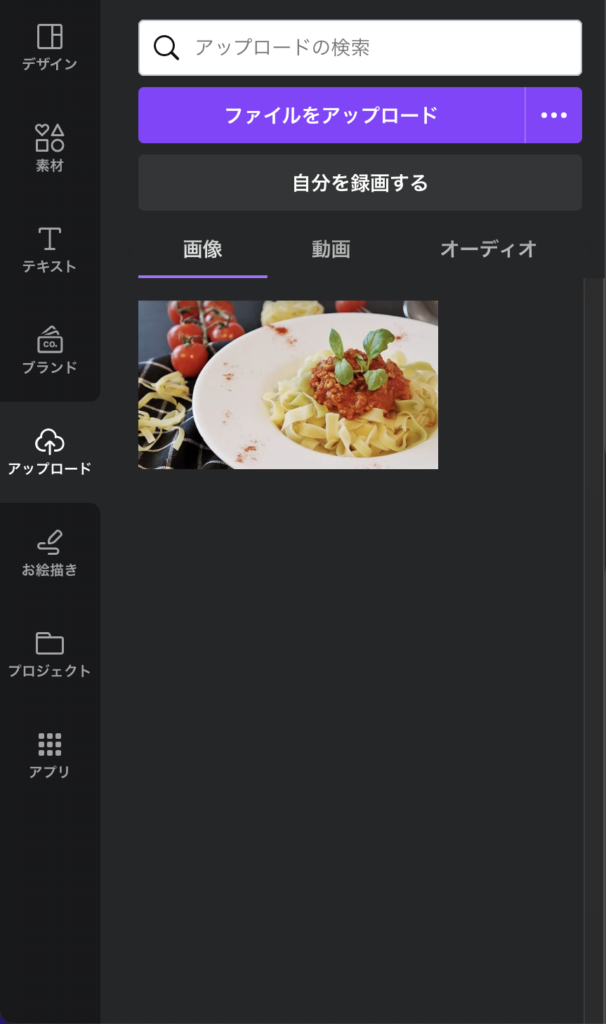
左側ツールバーの中から「アップロード」を選択。
「ファイルをアップロード」をクリックして、用意しておいた画像を選択します。

準備しておいた画像がテンプレートの画像サイズと合わないので、調整していきます。
切り抜きツールで切り抜く方法と、フレームを使用して切り抜く方法があるので
お好きなほうを取り入れてください。
切り抜きツールを使用して画像サイズ調整
画像を選択した状態で、上部ツールバーの「画像を編集」をクリックします。
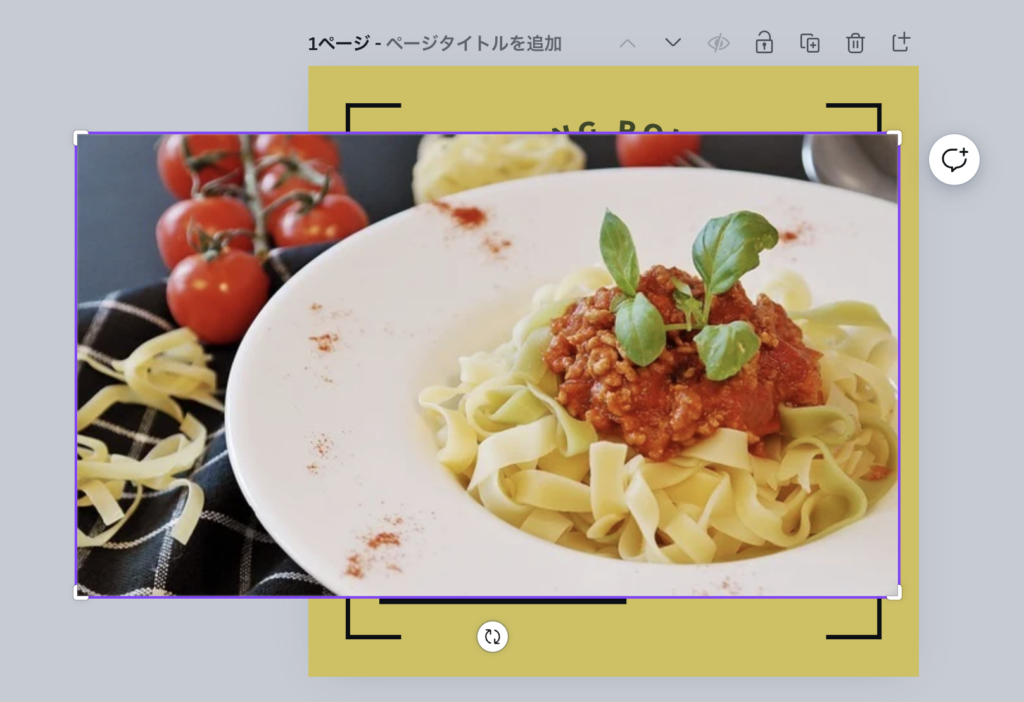
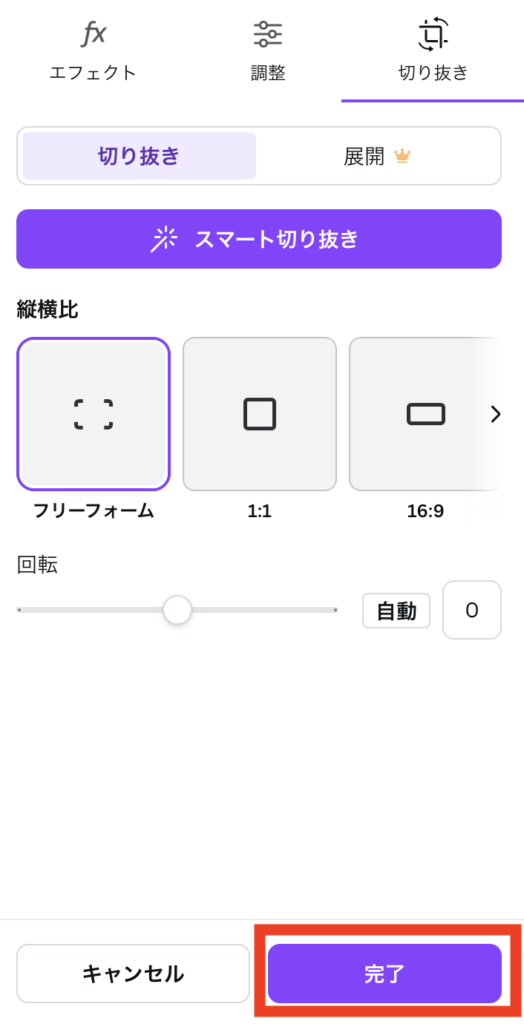
左側に編集ツールが出てくるので、上部のタブから「切り抜き」をクリックして、
「フリーフォーム」を選択します。

画像に合わせてフォームの4隅をマウスでつかんで、上下左右に動かして調整してください。

完了したら、左側の切り抜きツールの中から「完了」を選択してください。

フレームを使用して画像サイズ調整
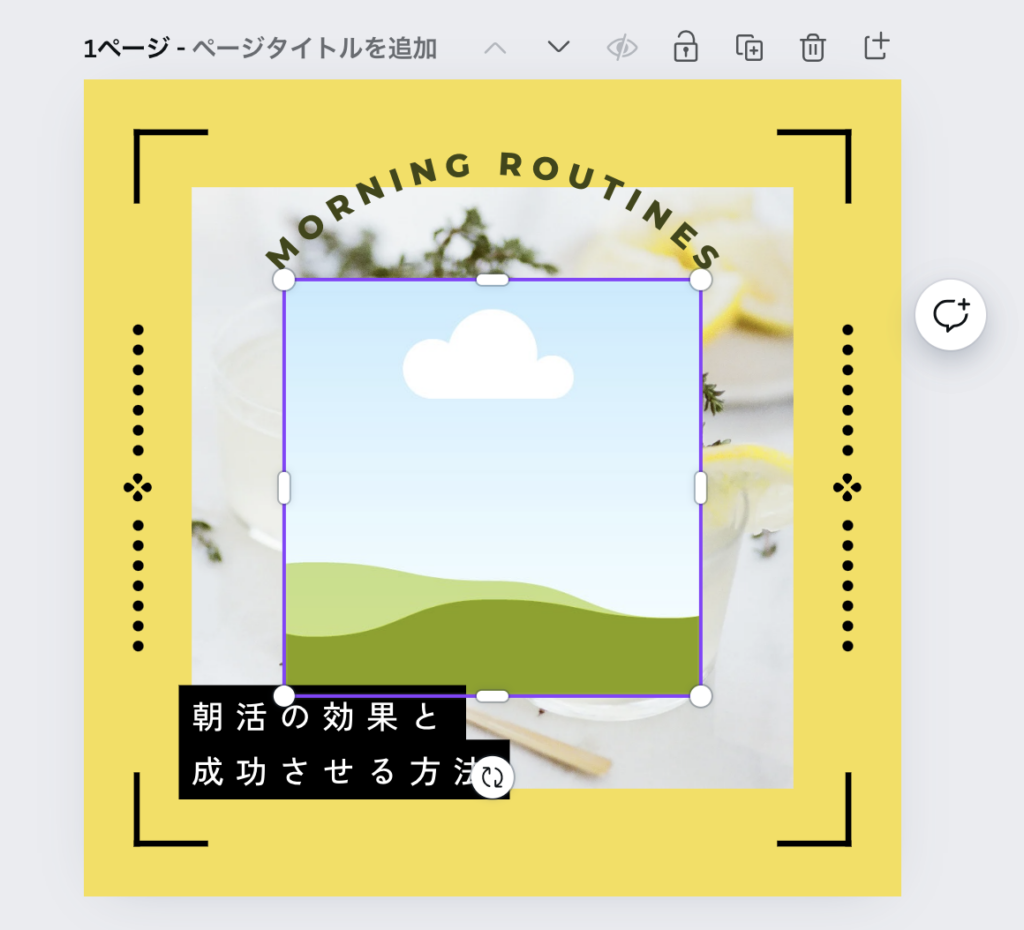
左側ツールバーから「素材」を選択して、「フレーム」の中から適当なものを選択します。

編集画面にフレームが挿入されました。

テンプレートに合わせて、フレームのサイズを調整します。

画像をマウスでつかんだ状態で、フレームに近づけるとフレームの中に収まります。

画像をフレームに合わせて切り抜く方法(動画)
ここからさらに、画像の見える部分を調整したい場合はダブルクリックして調整画面を出します。
▼画像の調整(動画)
文字の編集
投稿したい内容に合わせて文章を変更していきます。

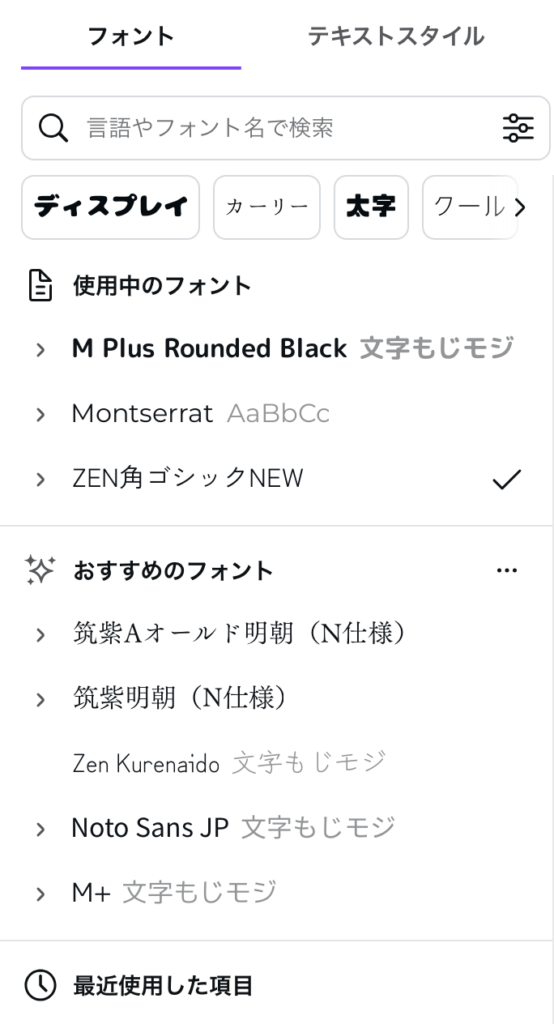
フォントの種類を変更
フォントの種類を変更したい場合は文字を選択した状態で、上部のツールバーの中にあるフォント名をクリック
左側にフォントを選択する画面が出てくるので、その中からお好きなものを選びます。

画像完成
▼文字の内容とフォント変更済の完成画像

写真の切り抜きと文字の調整が終わった状態です。このままSNSに投稿するのもいいですよね!
もっと目を惹きたい場合は、「写真の調整」も行ってみるとよいです!
写真の調整をしたい方
写真の調整
画像を選択した状態で「画像を編集」をクリック
左側に編集画面が出てくるので、上部タブの「調整」をクリック

▼画像調整した結果(左:Before 右:After)





コメント