canvaは優秀なグラフィックツール
続々とcanvaを使用するクリエイターの方が増えていますね。
非クリエイターの方でも気軽に使えるので、SNS投稿の作成などでも大人気です。
▼Canva
今回Canvaからご紹介するのは、
初心者の方向けに
「文字間調整」「フォントの変更」「文字を曲げる」「画像のアップロード」の方法です。
よく使う機能ばかりなので、1つの記事にまとめてみました。
文字間調整
意外と知らない人も多いのではないかということで、文字間(行間も)調整の手順を記載しておきます。
文字を入力
まず文字を入力します(フォント変更については後述)
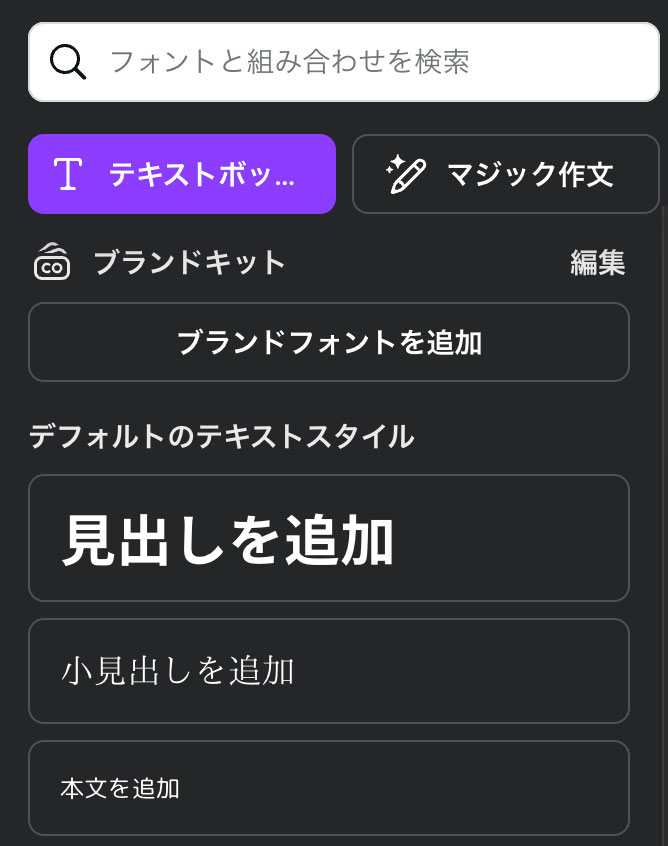
左側ツールバーの「テキスト」をクリック
「見出しを追加」のスタイルをクリック(小見出しでも本文でも可。お好きなものをお選びください)

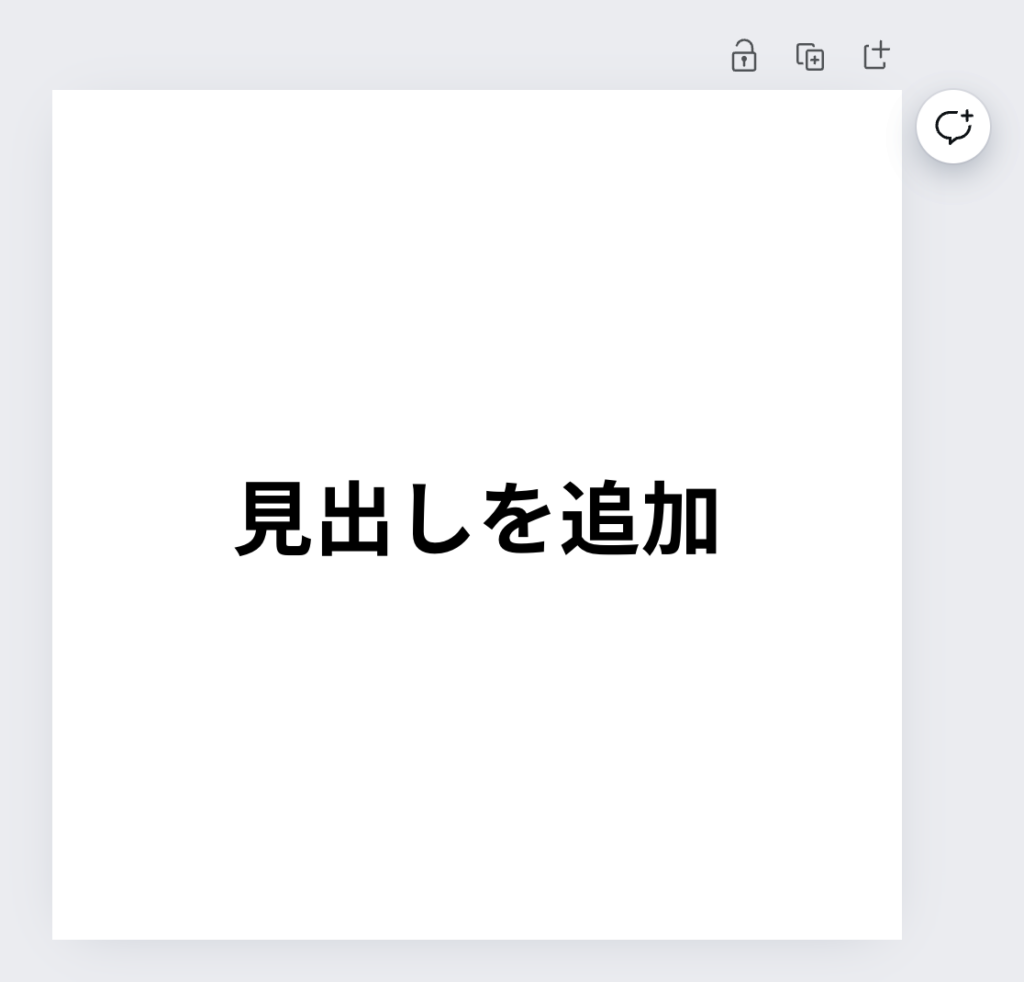
編集画面にテキストエリアが追加されました。

文字を編集

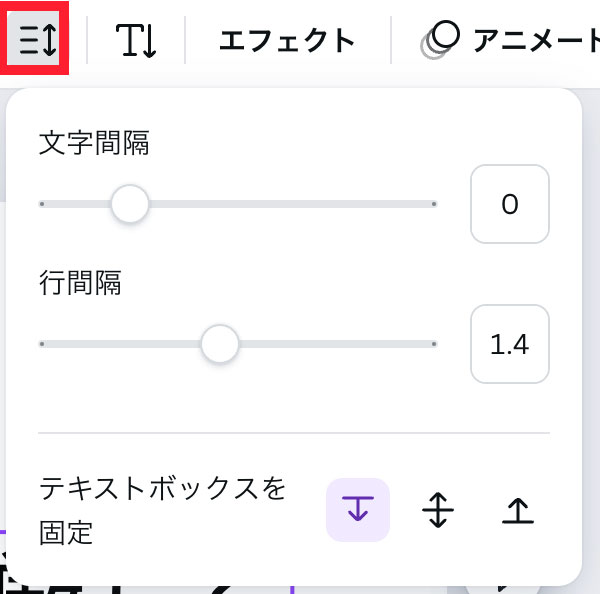
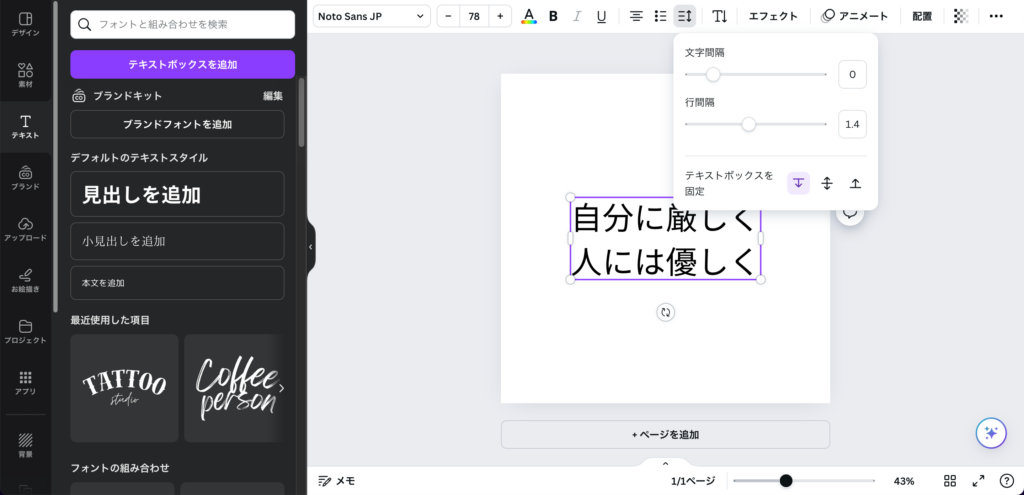
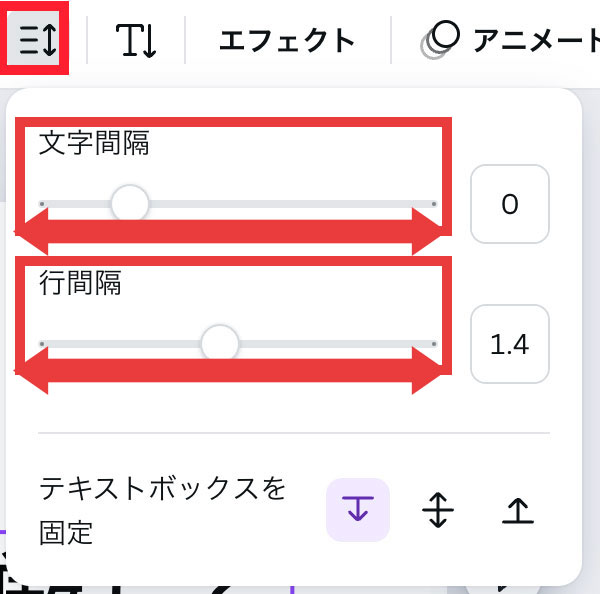
調整ツールをクリック
文字間の調整をします。
編集画面の上部ツールバーから「スペース」をクリック


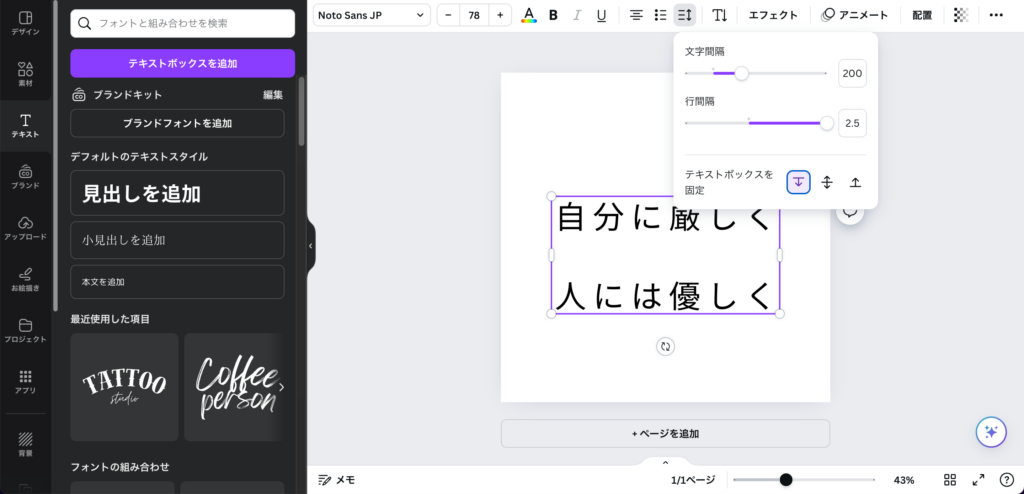
お好きな間隔になるまで調整する
バーをマウスで操作して理想の文字間になるように調整します。
左に行くほど狭くなり、右に行くほど広くなります。


フォントの変更
続いては、フォントの変更について。フォントが変わるだけで全体の印象ががらっと変わります。
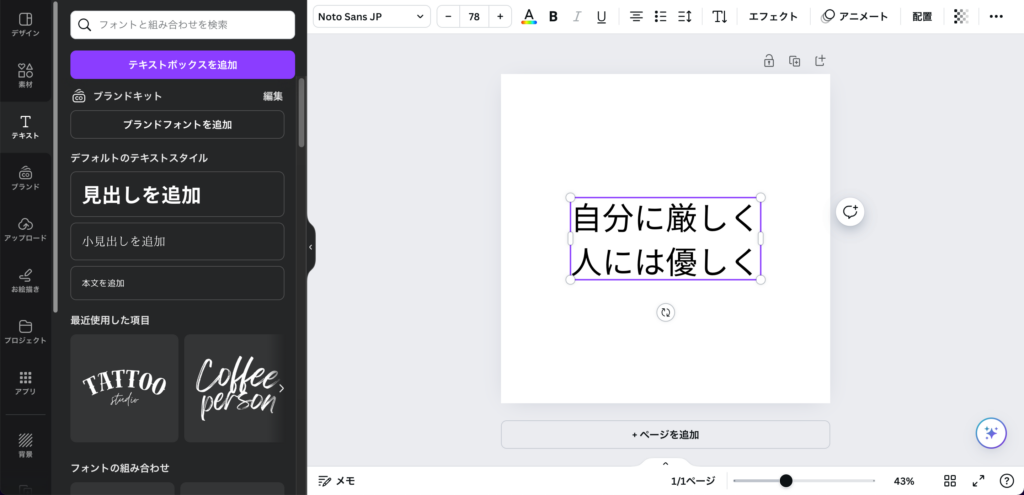
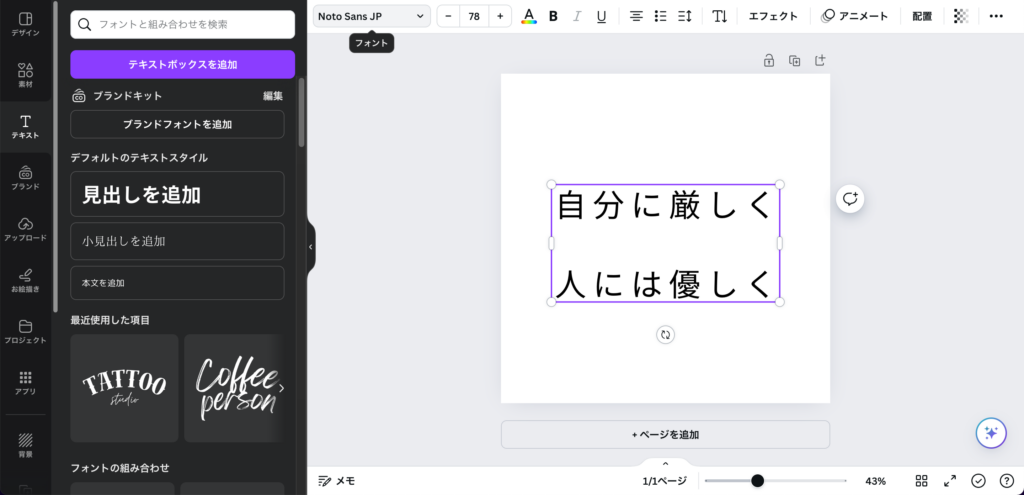
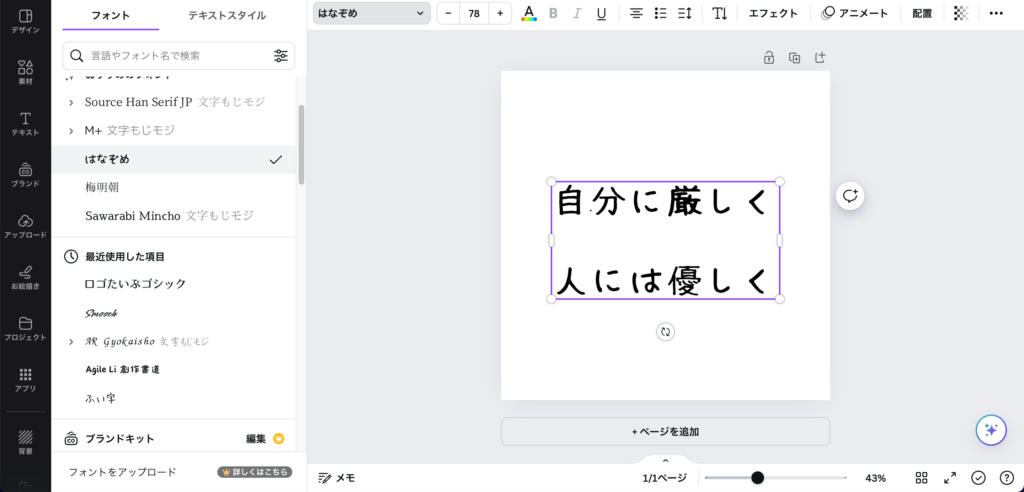
まず、文字を打ち込んで、文字を選択した状態で「フォント名」をクリック
(この場合だと「Noto Sans JP」の部分)
▼上部ツールバーのフォント名をクリック


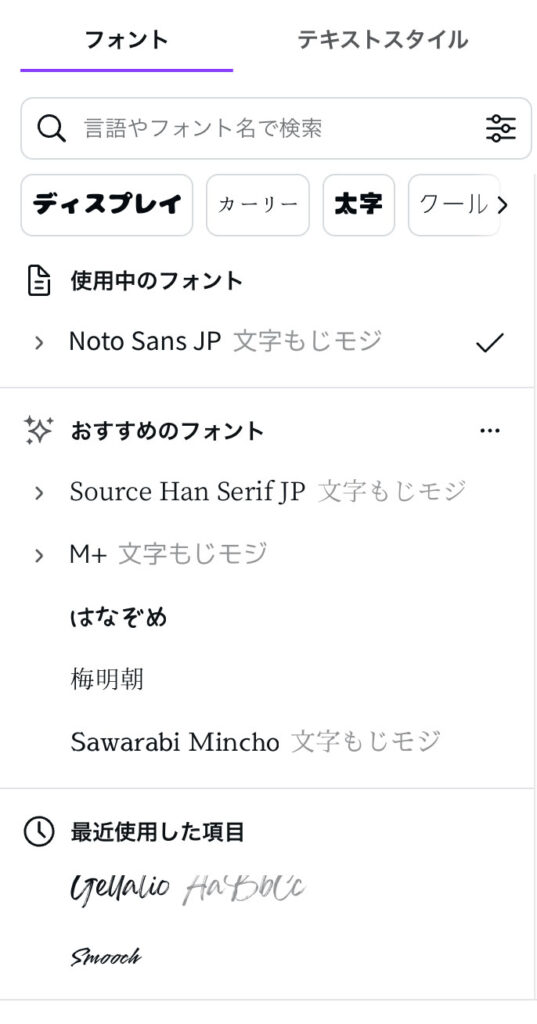
フォント欄の中からお好きなフォントを選択します。
画面左側にフォントの種類が出てくるので、お好きなものをお選びください。


文字を曲げる
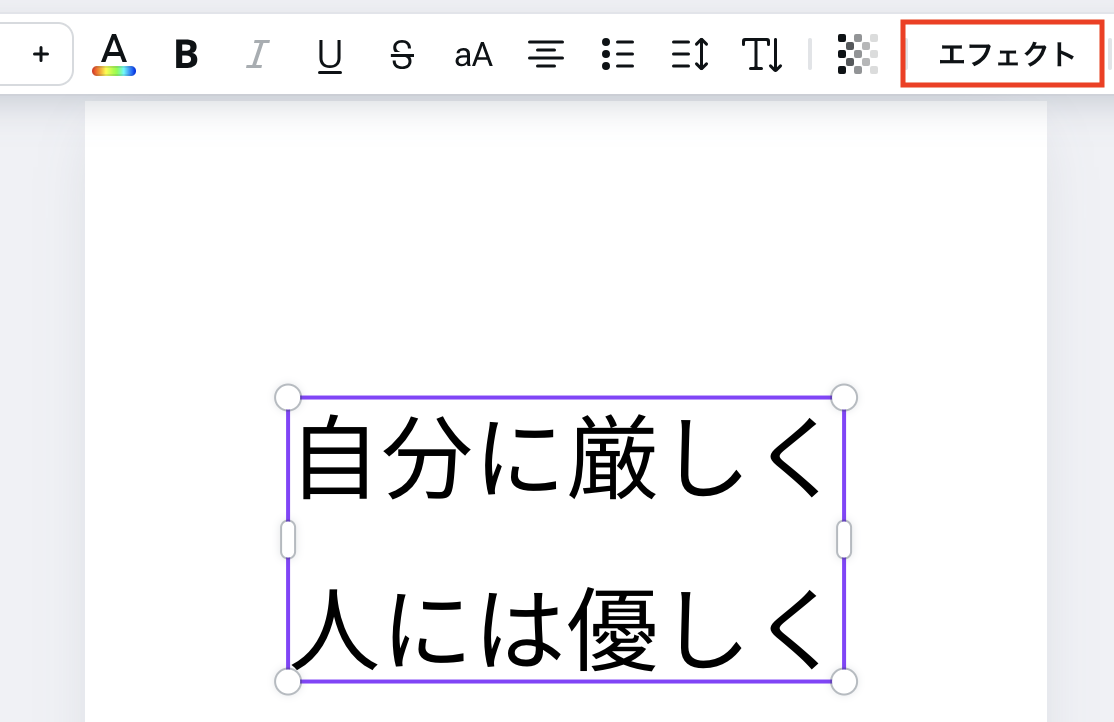
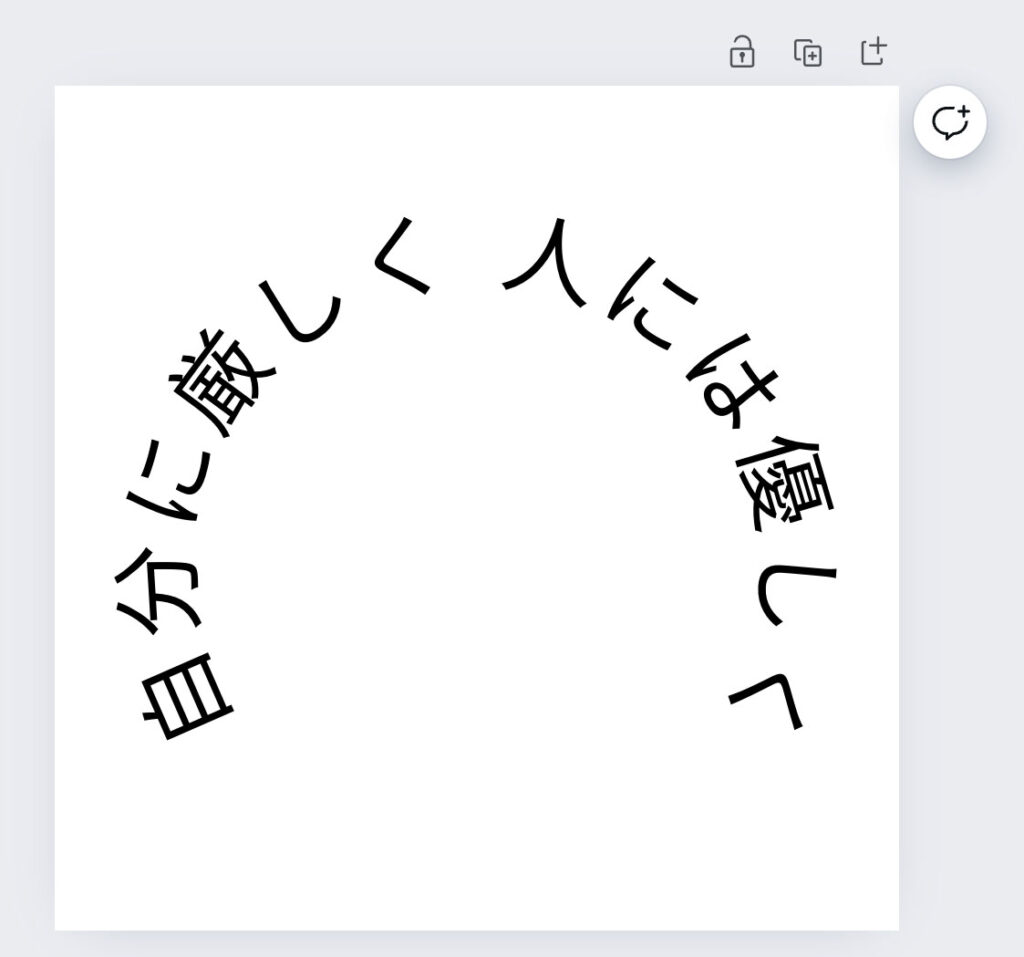
文字を入力した状態で上部ツールバーの「エフェクト」をクリック

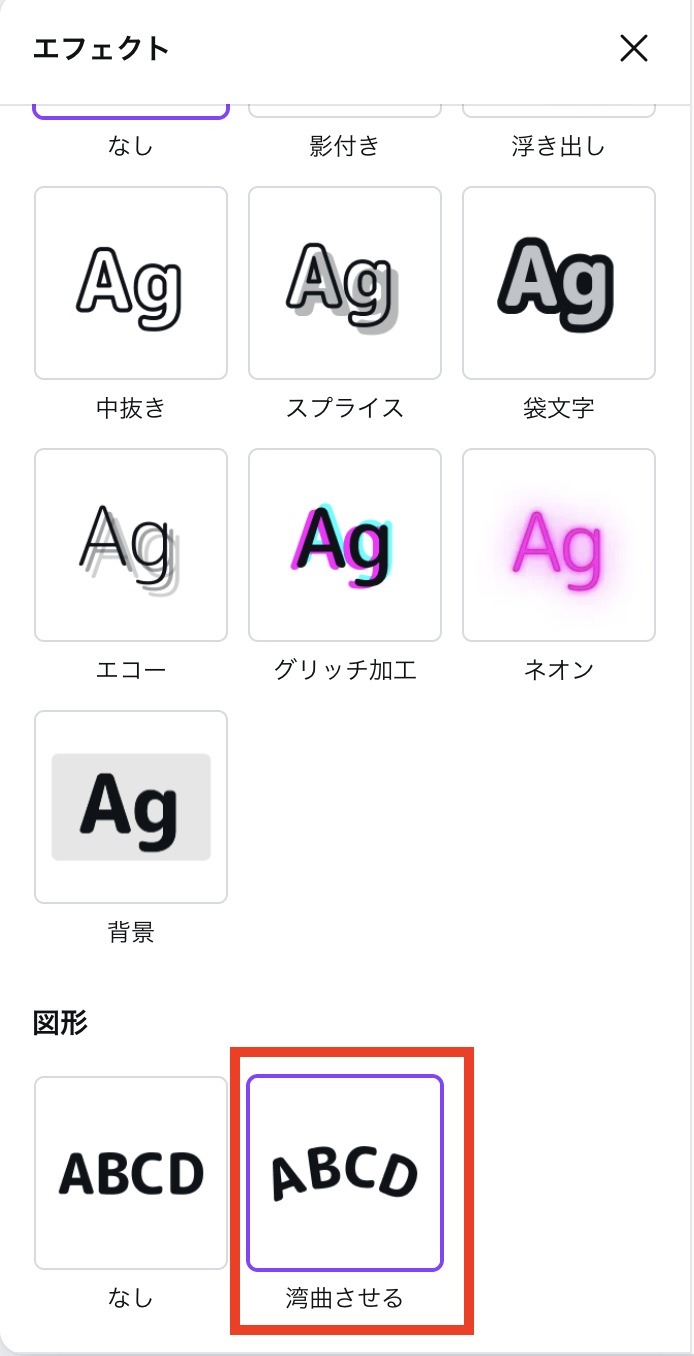
エフェクトツールの中から「湾曲させる」を選ぶ

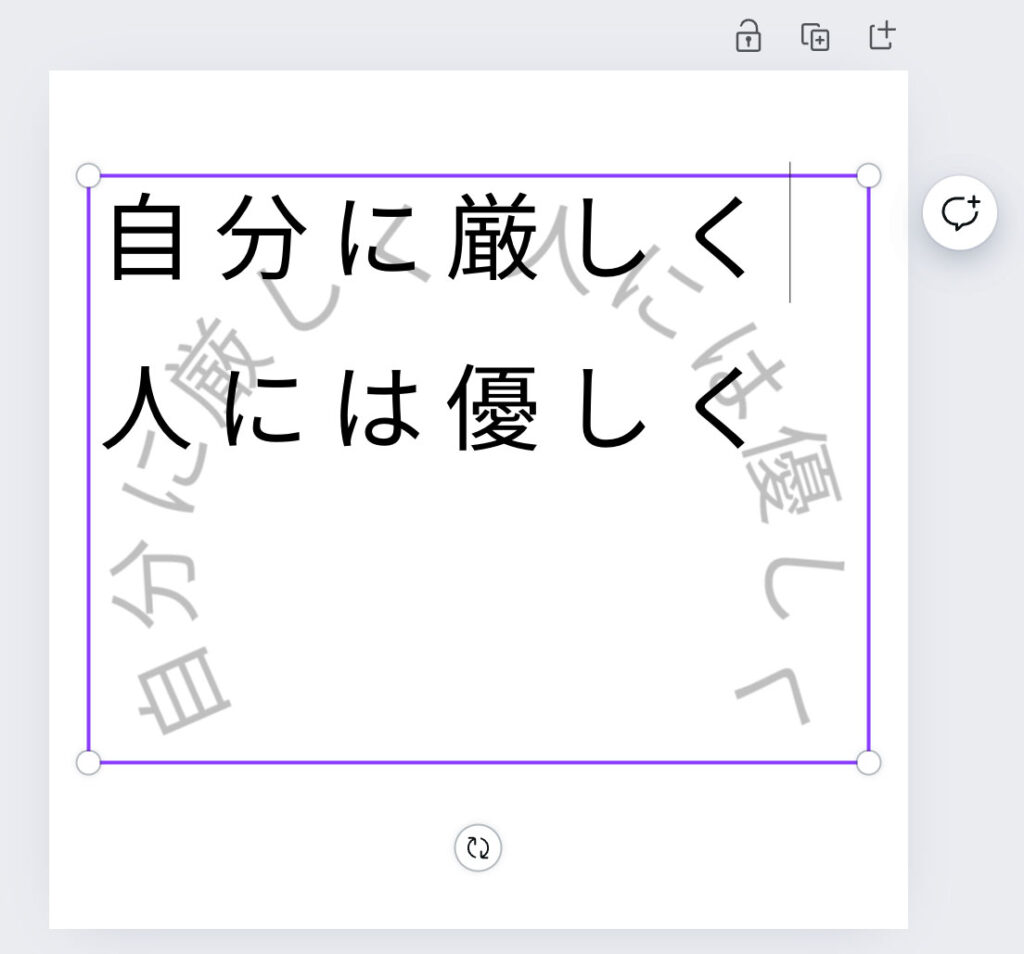
文字数が多すぎて、読みづらくなったので一行ずつの入力に分けます。

文字の部分をダブルクリックして編集できるようにします。

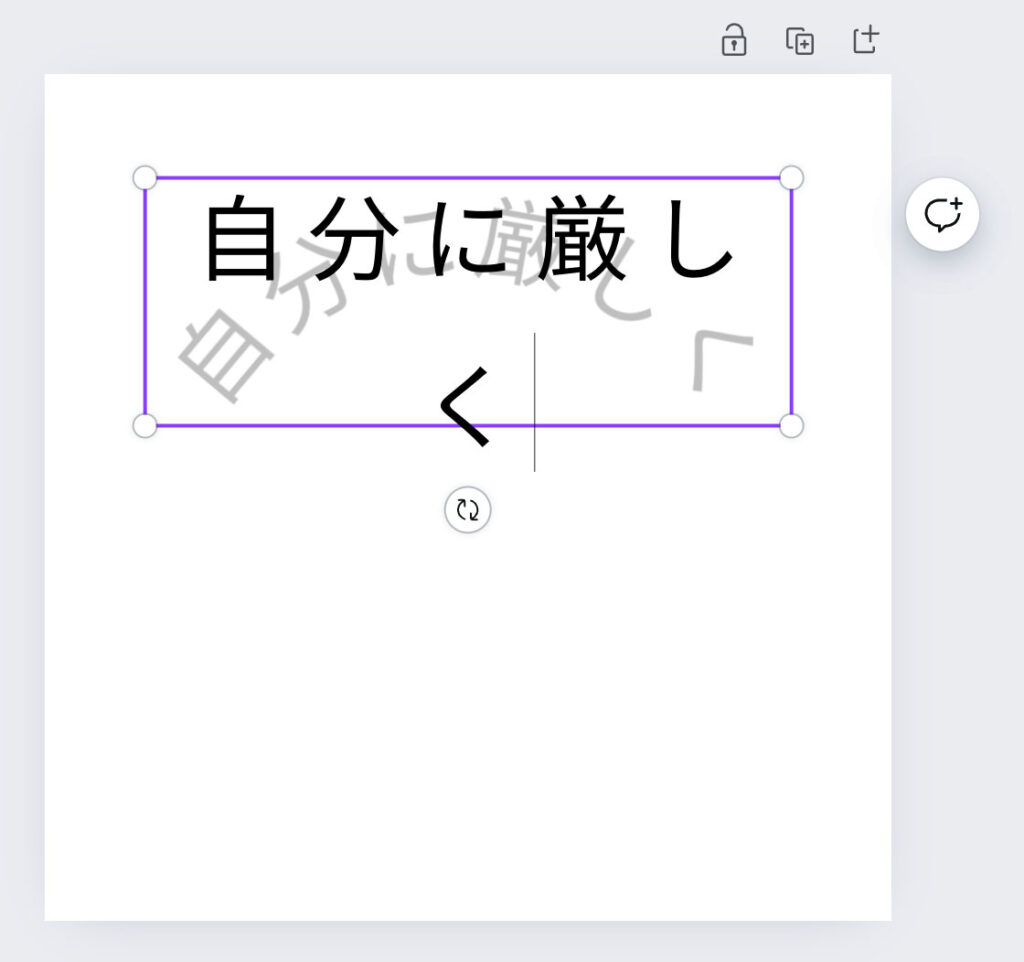
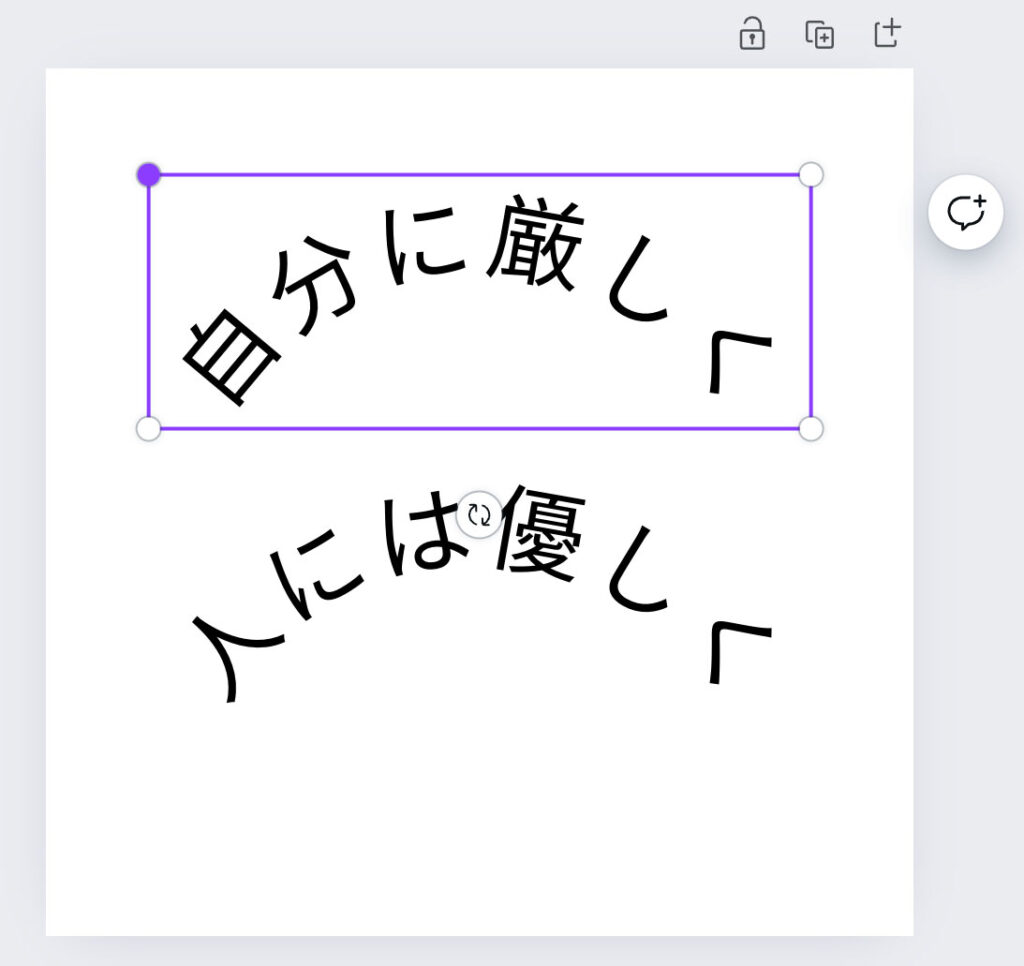
文字を一行ずつに分かれるようにカット・コピペなどを利用して編集します。

文章が二段に分かれて、最初よりずっと読みやすくなりました。

画像のアップロード
画像のアップロードの手順も記載しておきます。
特段難しいことではないですし、使う機会も多いと思うので覚えていて損はないです。
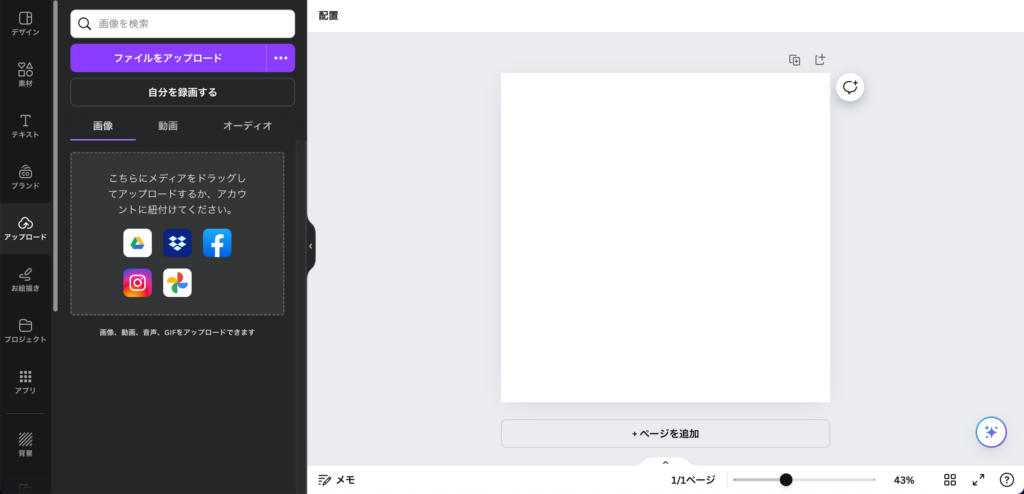
「アップロード」ツールで、ファイルを選択してアップロードボタンをクリック

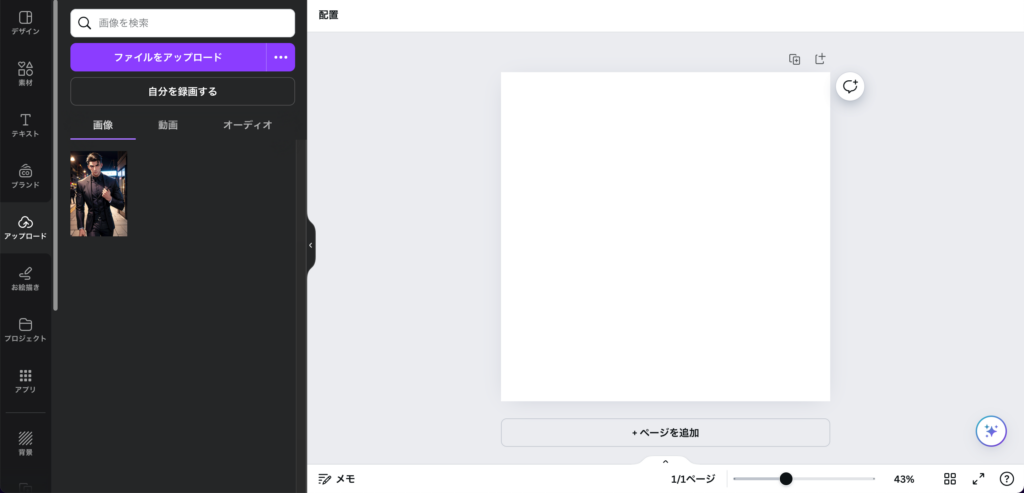
ファイルがアップロードできたら対象の画像をクリック

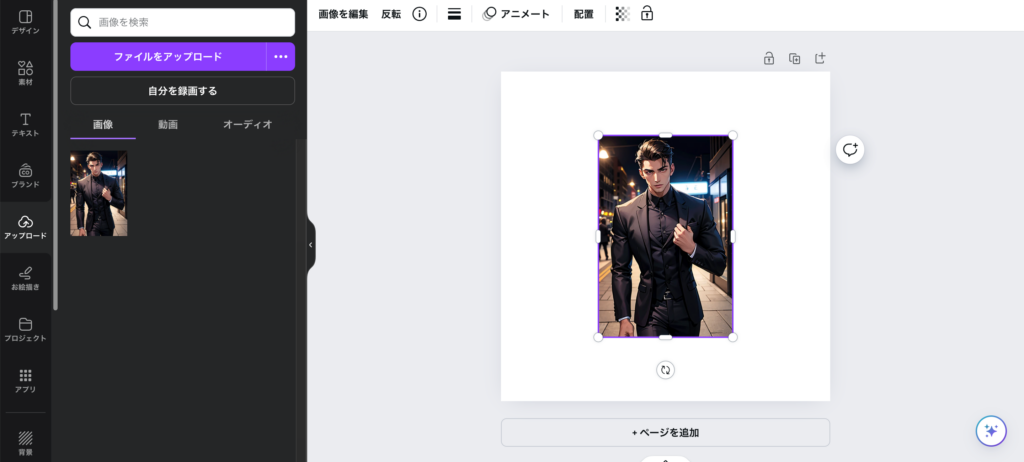
画像をクリックすると、編集画面に画像が挿入されます

お好きなサイズに調整してください





コメント