Canvaを使用してバナー作成
Canvaを使用して、より早く簡単にバナーを制作しましょう。
Canvaには複数のテンプレートが準備されているので、好きなテンプレートを選んで編集します。
編集のやり方もとても簡単!手順を細かく説明していくので、ぜひお試しください。
▼Canva
Canvaでバナー制作の手順
「デザインを作成」から編集画面を開く
まずCanvaにログインします。
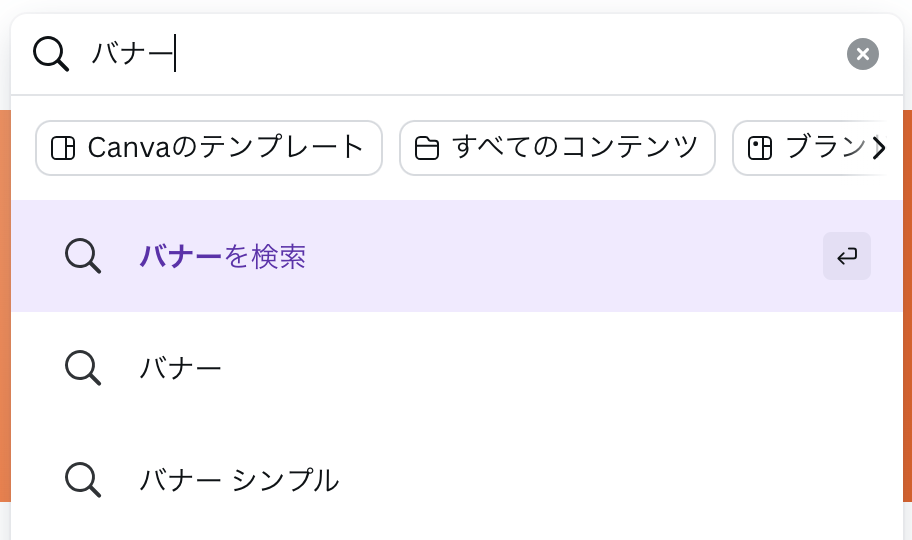
ログインできたら、トップページの「デザインを作成」をクリックして、検索バーに「バナー」と入力します。
バナーで出てきたものからお好きなもの・サイズを選んでください。

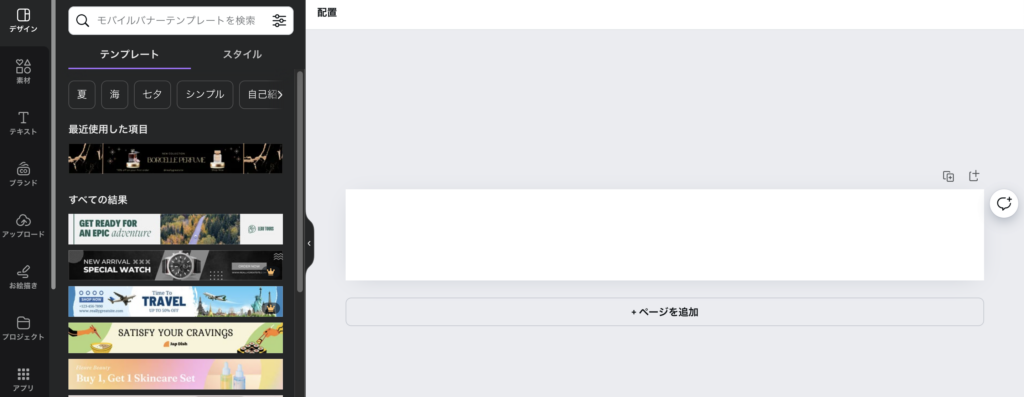
今回は「モバイルバナー広告」を選択しました。
モバイルバナーの編集画面が開きました。

テンプレートを選ぶ
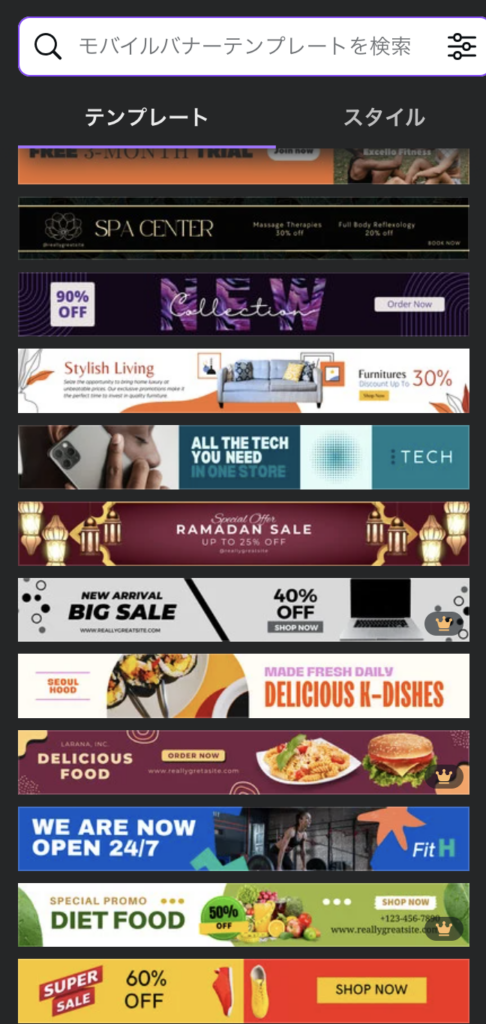
左側ツールバーに下記のようにテンプレートが出てくるので、お好きなものを選んでください。

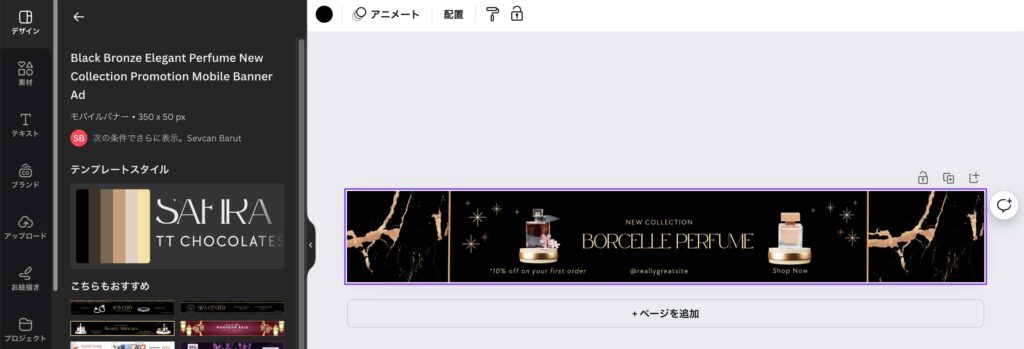
今回は下記のバナーテンプレートを選択しました。

準備していた素材をCanvaにアップロード
このテンプレートの中に、自分で準備した素材を入れていきます。
自分で準備した素材の切り抜きもCanvaで行えるので、後述します。
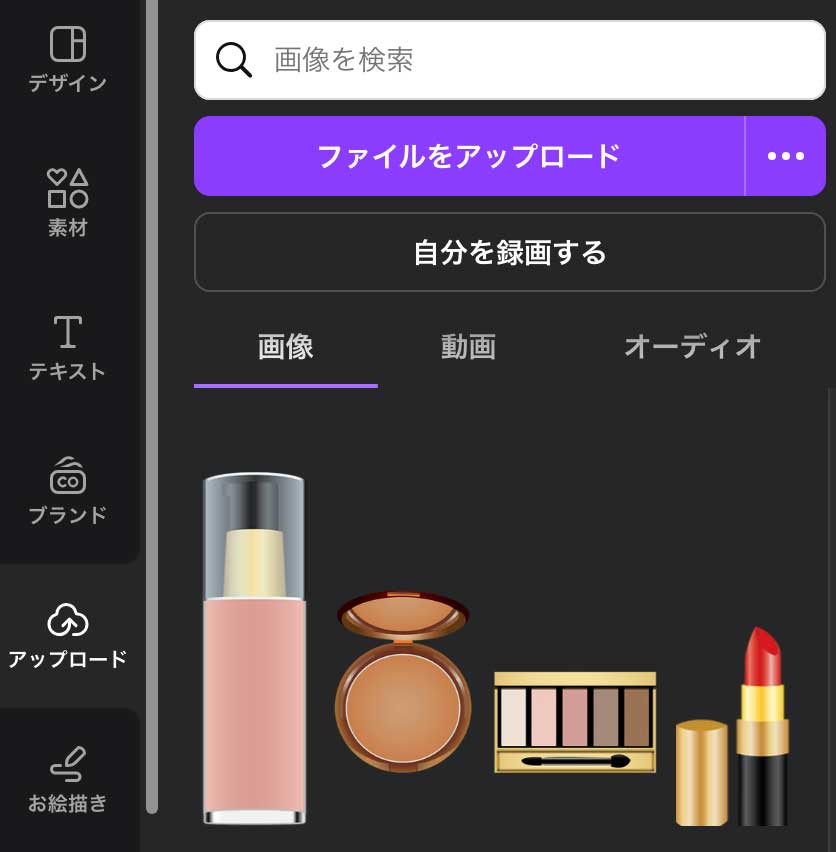
左側ツールバーの「アップロード」を選択して、「ファイルをアップロード」から画像選択します。

必要な画像がアップロードできました。
アップロードした素材をテンプレートに挿入
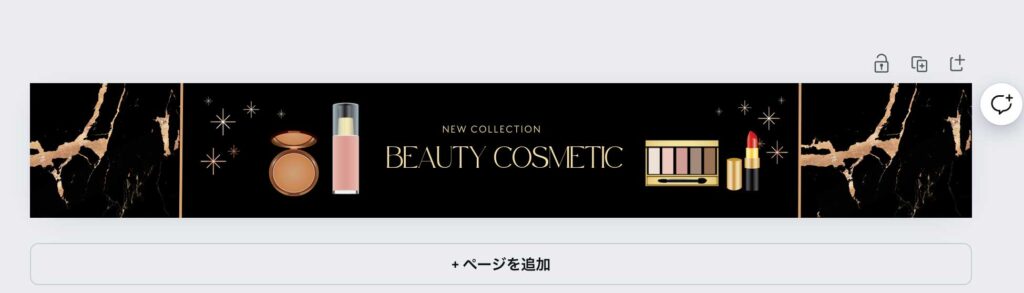
画像素材をクリックすると、テンプレートの中に画像が入ります。

▼適当な位置に素材を配置します。

文章を編集する
▼文章を編集します。

素材の切り抜きの方法
準備しておいた素材をアップロード
準備しておいた画像から使いたい部分だけ切り抜きたい場合の手順を記載します。
今回はpngデータで背景透過した画像をあらかじめダウンロードしておきました。

ダウンロードしたサイトは「Pixabay」です。
▼pixabay
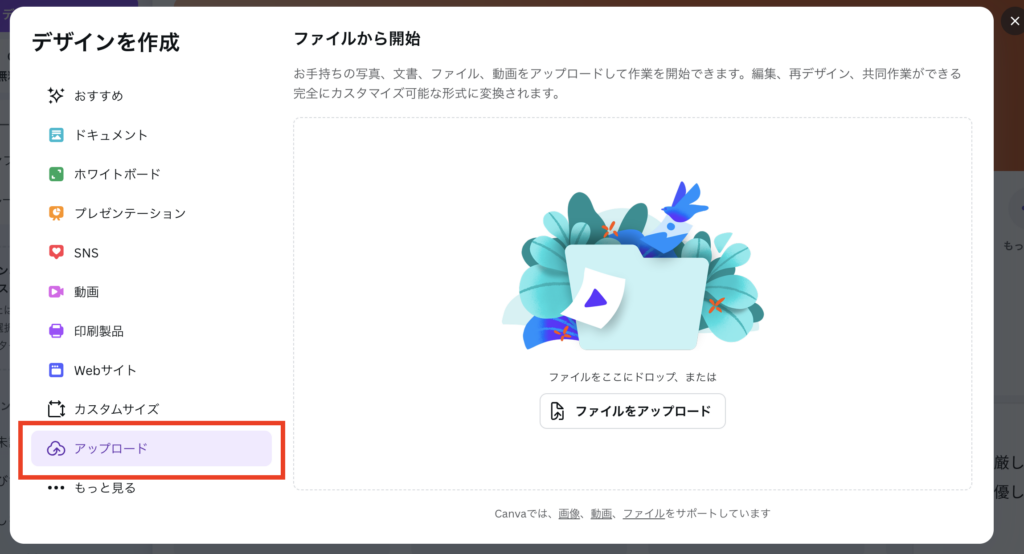
Canvaのトップページに戻り、「アップロード」ボタンを押してファイルをアップロードします。

「画像を編集」で編集スタート
アップロードできたら「画像を編集」をクリック

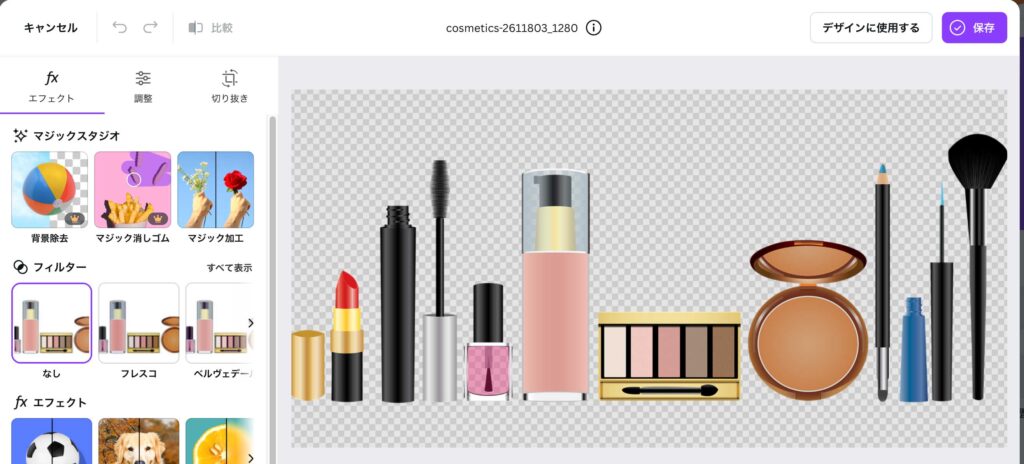
編集画面が開きました。

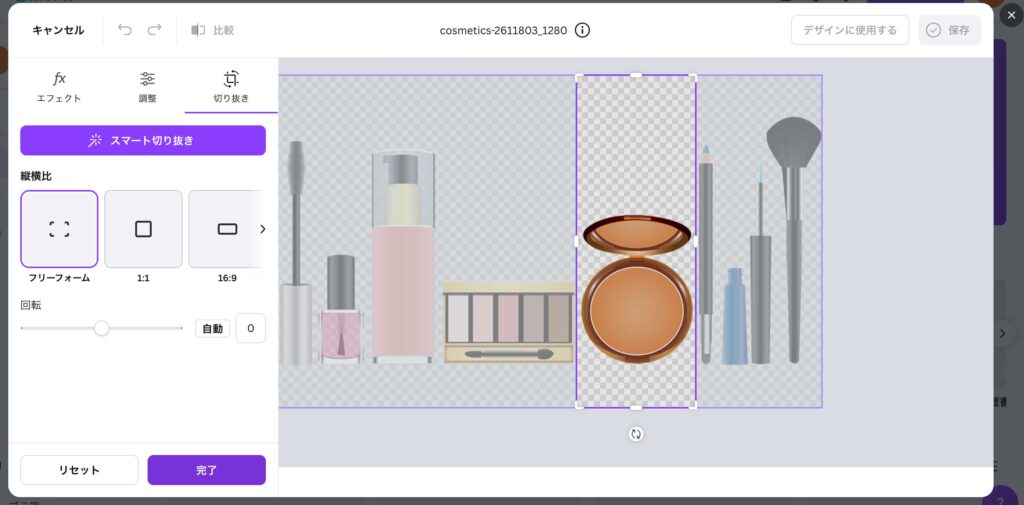
切り抜きツールで素材を切り抜く
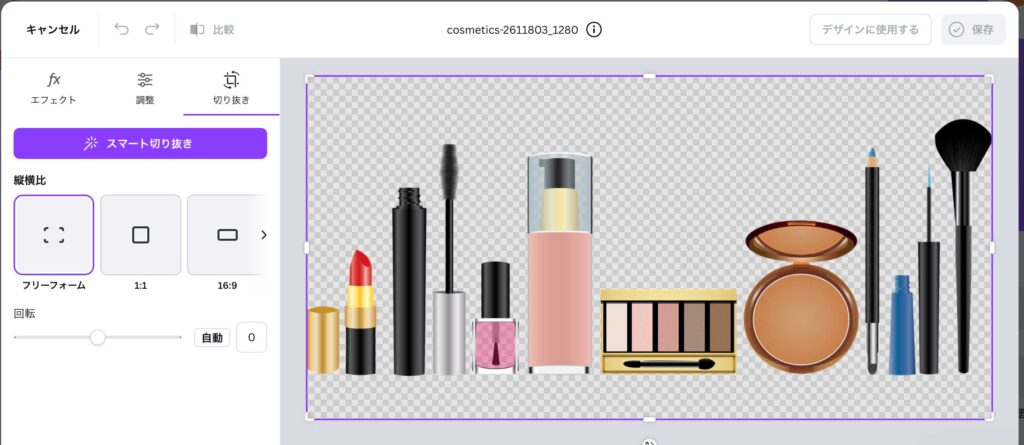
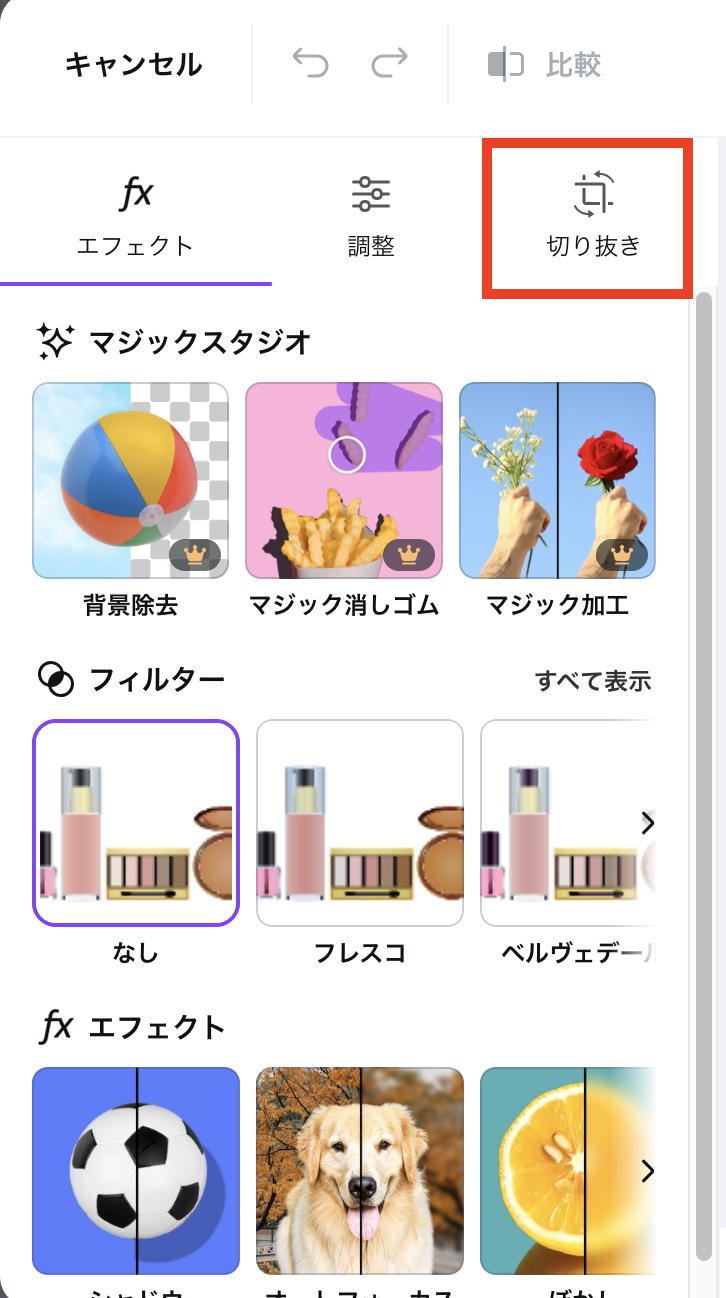
左側のツールメニューから「切り抜き」を選択して、「フリーフォーム」を選択

▼「切り抜き」ツール

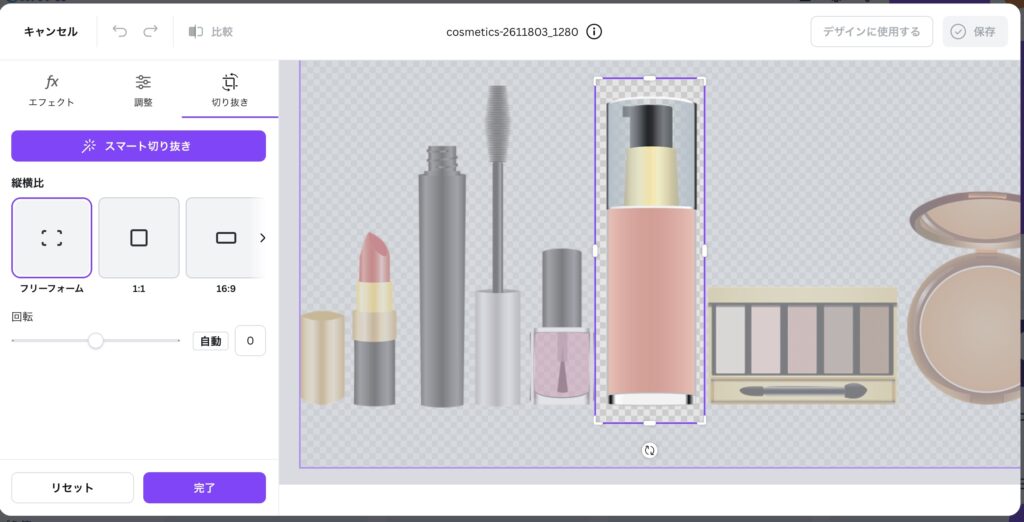
切り抜きたい画像に合わせて、フリーフォームを調整。

編集が完了したら保存する
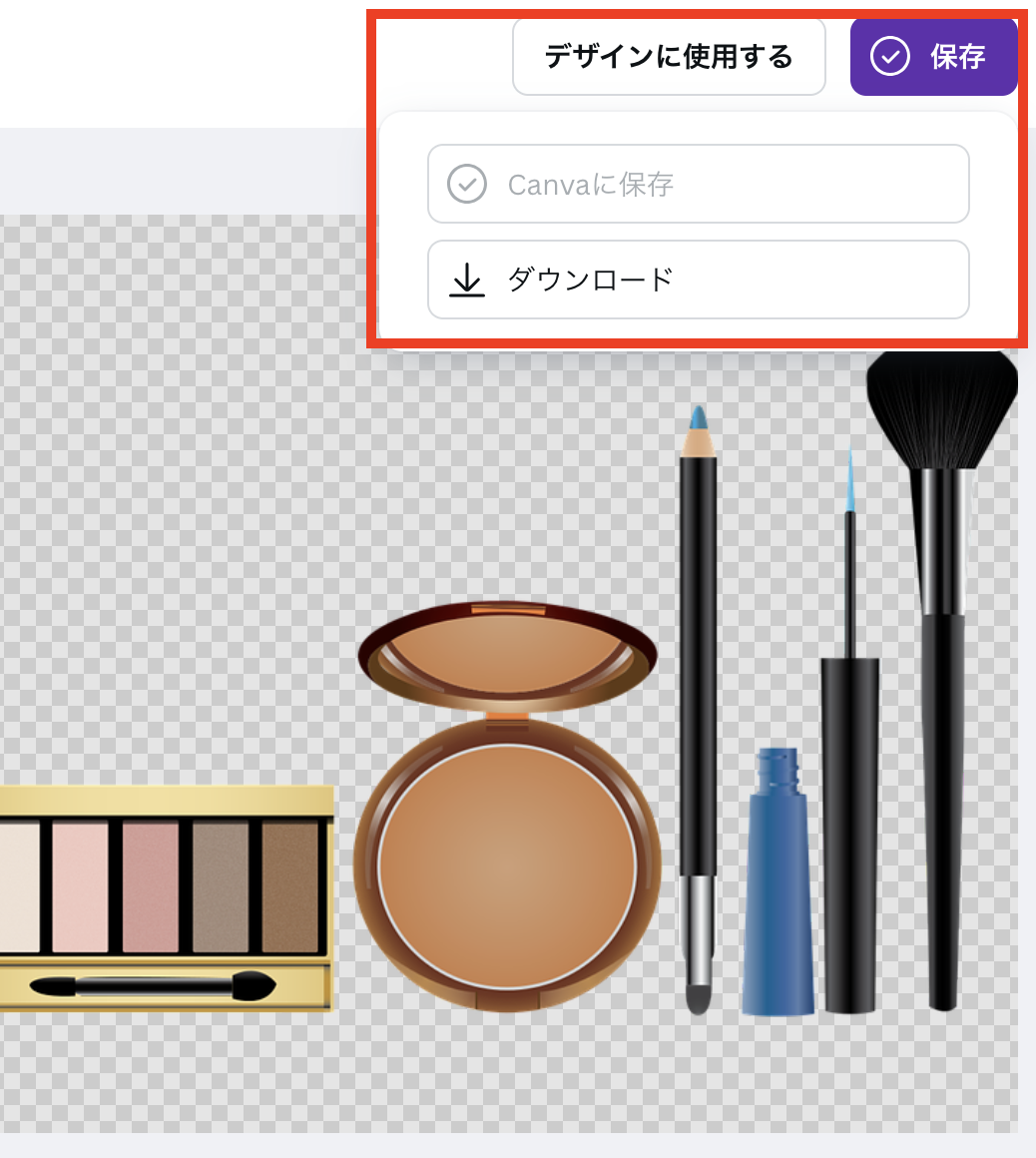
切り抜きが終わったら「完了」ボタンを押して「保存」から「ダウンロード」を選択
▼「保存」をクリック→「ダウンロード」

切り抜かれた素材の確認
▼ダウンロードされた画像を確認すると、きちんと切り抜かれています。

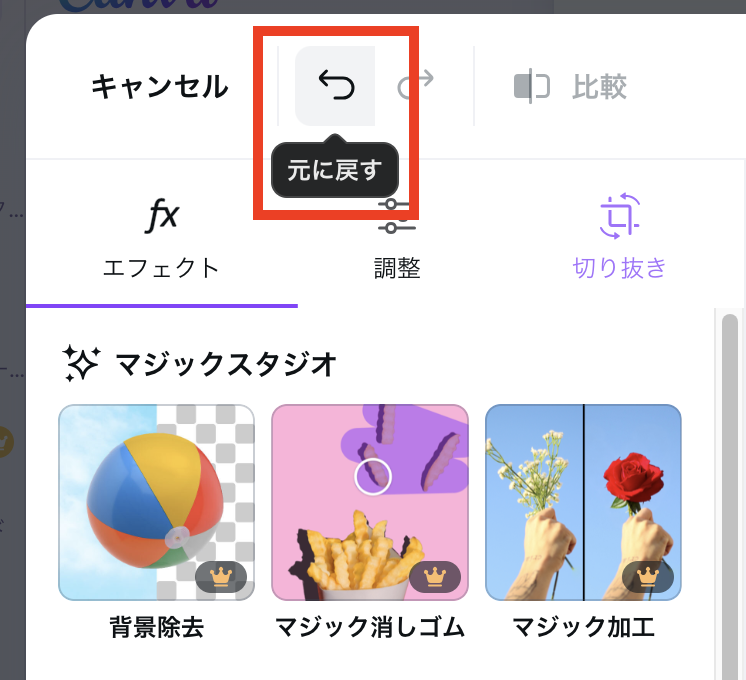
同じ手順で別の画像も切り抜き
同じ画像から別の素材を切り抜きたい場合は、「元に戻す」ボタンをクリック

同じ要領で、他の画像も切り抜きます。

切り抜いたら、上述したようにダウンロードもしくはCanva内に保存してください。




コメント